
※PC表示を前提とした記事となっとります。
「見出し」機能使ってますか?
↑この部分、【見出し】を「大見出し」に設定してます。
これ、デフォルトだと色は真っ黒で、サイズが微妙に違うだけなんですよね。(テーマによるのかもしれませんが)
でもこのブログでは、「大見出し」でピンク色&デカイ文字、「中見出し」で青色&ちょい大きい文字として表示されるようにあえて設定してるわけです。
いちいち色とサイズ変えるのは面倒です。その時間で机の上のゴミカスを掃除できます。
そんな設定の方法をご案内します。
そもそも「見出し」機能って誰得なの?
試しに、書いてる記事を「HTML編集モード」にしてみます。

<h3>ってタグが入ってますね。これが一応、重要なわけです。
詳しくは下のサイトさんで紹介されてます(「html 見出しタグ 必要」でググった)。
インデックス最適化!SEO対策に必要な正しいHTML構造とURLの付け方
h1、h2、h3などの見出しタグはきちんと、大見出しにh1、その小見出しにh2、さらにその小見出しにh3というように、文章の階層構造によって適切なものを設定しましょう。
クローラーはこの見出しタグによって、見出しと文章の関係や、大見出し・小見出しなどの章・節・項のような階層構造を把握することだでき、適切にインデックスするようになります。
「SEO対策」の上で重要なんですと。集客したいぜ!って人は抑えときたいポイントですね。
別に当ブログはそんな意識してなくて、単に見た目をきれいにするために「見出し」タグ使ってる感じっすけどね。
ちなみに、上の文章では「大見出しにh1、その小見出しにh2、〜」って書いてありますが、はてなブログではブログのタイトル部分に<h1>、ブログの説明文箇所に<h2>が指定されています。
なので、ブログの本文中の大見出し→<h3>、中見出し→<h4>…みたいな感じの仕様になっています。
どうやるの?
- まずコードを記述する画面にたどり着く!
- 必要なコードを書く!
- 保存する!
まずコードを記述する画面にたどり着く!
①管理画面「デザイン」のページへ移動する!

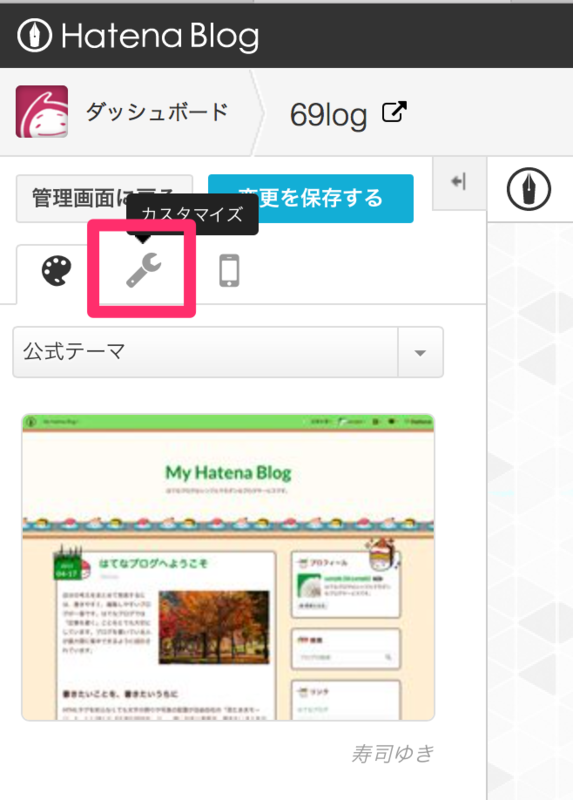
②3つ並んでるアイコンの真ん中「カスタマイズ」をクリック

③一番下の四角の枠をクリック!

④コードを入力する欄が現れる!

まだあきらめるなよ!!
必要なコードを書く!
この欄に、例えばこのコードをコピペします。
.entry-content h3{
color: rgba(210, 54, 92, 0.9);
}
.entry-content h4{
font-size: 110%;
color: #47a89c;
}
ちなみに、colorは色、font-sizeは文字のサイズを意味します。
色の選び方はこちらのサイトをご参照(「css 色」でぐぐった)。
保存する!
忘れずに「変更を保存する」をクリック!

これで、「大見出し(h3)」と「中見出し(h4)」が、「必要なコードを書く!」で指定した色とサイズに変わってるはずです。先ほどのコードで特に変更してなければ、当ブログと同じ仕様になります。すみません、リニューアルしたのでなりません。
ちなみに、「見たまま編集モード」での表示では変わらないので、プレビューが実際に公開されている表示で確認してください。
また、すでにエディタ上で文字サイズや色を指定している場合(過去の記事など)は、多分そちらの設定が優先されます。
お試しあれ!