
このブログでも使っているテーマ、「EverGreen」。シンプルでスッキリしてて、とっても見やすいです。見やすさの理由の一つは、ワイドな1カラム表示のレイアウト。文字や写真を横幅いっぱいに配置して、読者が記事に集中できるようになっています。
そしてレスポンシブル対応。ブログを表示するウィンドウのサイズによって表示が自動で変わります。もうイタレリツクセリですね。
…でも、使っている(毎日見ている)うちに、やっぱり2カラムの方が良いかなと思ってきました。
記事の内容に集中できるのは良いのですが、他の記事を探すためにはページの一番下までスクロールする必要があります。
どれかの記事の詳細ページに直接飛んできたユーザーならともかく、トップページから来たユーザーには不親切な感は否めません。
ということで試しに、このブログではCSSをいじって2カラムのレイアウトにしています。
以下、その設定方法です。
「EverGreen」での、各ブロック(div)の定義について
このブログを例に挙げると、
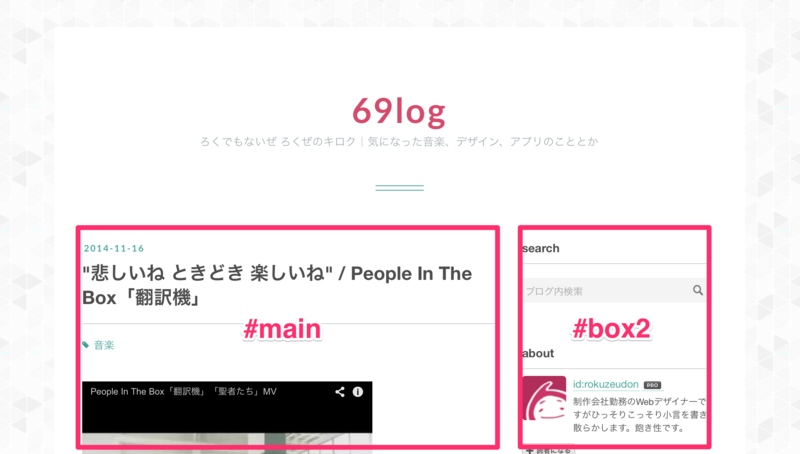
記事などを表示するメインのブロック(div)は「id="main"」、カテゴリーなどを表示する部分は「id="box2"」で括られています。
最初は、この図のように、それぞれのブロックが横幅100%になるように設定されています。

この設定はレスポンシブ対応にも活かされてるわけです。スマホだろうとタブレットだろうと、とにかくそのディスプレイの横幅にぴったり合います。
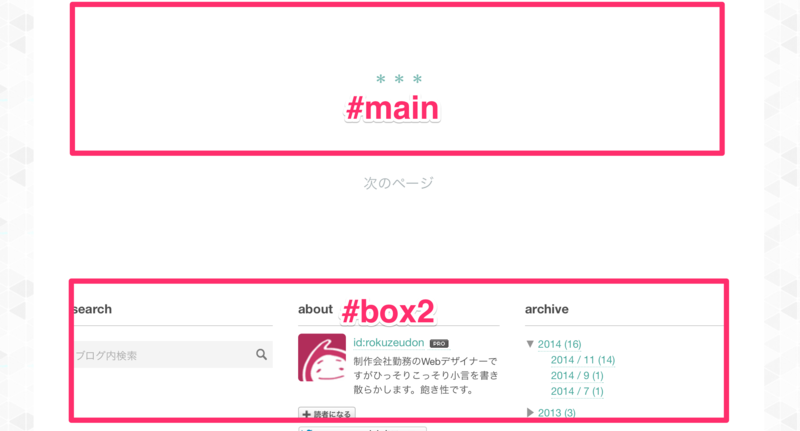
これを、今度は下の図のように、#mainを左側、#box2が右側に来るように調整してやるのです。

CSSのカスタマイズ
管理画面「デザイン」の中の、「カスタマイズ」デザインCSSにて記述します。
- #mainに横幅を指定し、float:left;で左に寄せる。#box2がうまい具合に右に収まるようにする
- ウィンドウサイズが小さい時は、1カラムで表示するように設定する
この2つを実現するコードを記述します。
ウィンドウサイズが小さい…つまりタブレット・スマホなどの表示になるわけですが、それに対応しようとすると他にもいろいろ記述しなきゃいけなくなるのと、別にPC以外は1カラムでもいいんじゃね?という勝手な感想からそのような設定をします。
#mainに横幅を指定し、float:left;で左に寄せる。#box2がうまい具合に右に収まるようにする
#main{
float: left;
max-width: 600px;
margin: 0 20px 0 40px;
}
この値が見栄えがいい気がします。#box2は横幅300pxあると、はみでることなく表示されます。つまり左から順に、
空白[40px] #main[600px] 空白[20px] #box2[300px] 空白[40px]
…となり、EverGreenの白い部分1000pxの中に、見栄え良く収まります。
ウィンドウサイズが小さい時は、1カラムで表示するように設定する
「EverGreen」はもともと記載されているCSSの設定上、ページ両端に40pxずつ背景画像を表示するスペースがあります。
つまり、合わせて1080pxよりもウィンドウサイズが小さくなると、#mainと#box2の横幅可変が始まり、レイアウトが崩れる原因となります。
回避するために、1080px以下になると元の1カラムの表示に変更するCSSを記述します。(ちょっぴり余裕をもって1084pxにしていますがお好みで。)
@media screen and (max-width: 1084px) {
#main {
float:none;
max-width: 800px;
margin: 0 auto;
}}
PCを使われている方は、ブログを表示しているウィンドウの横幅を変えてみると実装の可否がすぐわかります。
以上、はてなブログ公式テーマ「EverGreen」を2カラムにしてみるCSSカスタマイズでした〜。
Evergreenのダウンロードはこちら
ーーーーーー追記ーーーーーー
後でレイアウト崩れを見つけてしまったので、それを直すコードを書いておきます…。
カテゴリーやアーカイブのリンクをクリックするとその一覧ページに飛ぶのですが、このページではもともとのCSSでこちらの記述があります。
.page-archive #main{ margin: 0px auto 100px; }
「.page-archive」っていうクラスをカテゴリー・アーカイブのページでつけてるみたいなんですが、この記述が左右の間隔を0pxに指定・上書きしていて、結果左側に#mainが隙間なくくっついてしまいます。
よって、以下のコードも記述します。
.page-archive #main{
margin: 0 20px 0 40px;
}
@media screen and (max-width: 1084px) {
.page-archive #main{
margin: 0px auto 100px;
}}
もしかしたら他にも同様のページがあるかもしれませんが、ひとまず…。