追記
当記事ではJavaScriptを活用して記事単位でリダイレクトする方法を紹介しており、私が試した時点ではGoogleの検索結果にも反映されていました。
ですが今後、当記事で紹介する方法でリダイレクトはできても、それがGoogleに反映されない可能性が高いです。後者を優先するのであれば、お手数ですが別の方法を探してみてください。
実験的に、いくつかの記事を別のブログ(事情により閉鎖)に移行しました。結果、つくりたての新しいサイトであるにも関わらず、移行前の時点での検索順位をそれぞれの記事が維持できています。
何をしたか
こちらのサイトを参考に、JavaScriptを利用して次のことを行いました。
ちなみに「はてなブログ」から別の「はてなブログ」への移行です。
なぜ canonical が必要なのか
canonical(正規化)タグとは、Webページが重複している際に、どのページをgoogleにインデックスしてほしいか示すタグです。これは、新サイトがコピーサイトではないことを示すのに有効です。 - ブログ移転時必見!はてなブログ(無料)からリダイレクトをする簡単で効果的な方法! – カタログクリップ
私も今回、新しいサイトに載せる記事が元サイトの記事のパクリではないと示すために使いました。
どんな記述をしたのか
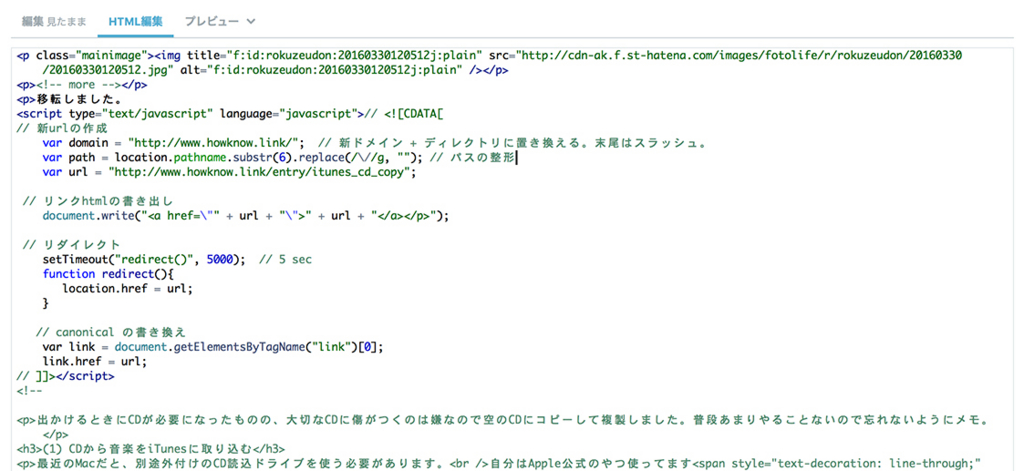
やりたかったのは「一部の記事の移行」なので、各記事の編集画面にコードを記述。

<p>移転しました。 <script type="text/javascript" language="javascript">// <![CDATA[ // 新urlの作成 var url = "http://www.howknow.link/entry/itunes_cd_copy"; // 新URL // リンクhtmlの書き出し document.write("<a href=\"" + url + "\">" + url + "</a></p>"); // リダイレクト setTimeout("redirect()", 5000); // 5 sec function redirect(){ location.href = url; } // canonical の書き換え var link = document.getElementsByTagName("link")[0]; link.href = url; // ]]></script>
こんな感じ。
移行した結果

実施直後、3/25の時点。まだ当ブログのURLが表示されています。

4/16時点。新しいブログの表示に切り替わりました。新しいサイトであるにもかかわらず、検索順位は降下していません。
ちなみに、他の記事は2、3日ですんなり切り替わったのに、この記事は3週間くらいかかりました。 クロール要求もしたのに。運ですかね?
まとめ
JavaScriptを利用してのリダイレクト、canonical設定は実際に有効なんだと体感しました。
はてなブログを利用している方も、移転の際はぜひお試しを!
