このブログも開設してから30ヶ月くらいになるのですが、今回2度目のリニューアルしました。1度目についてはこちらの記事をどうぞ。
ろくデブログ - ろくじゅうどデザインのブログ
リニューアル背景
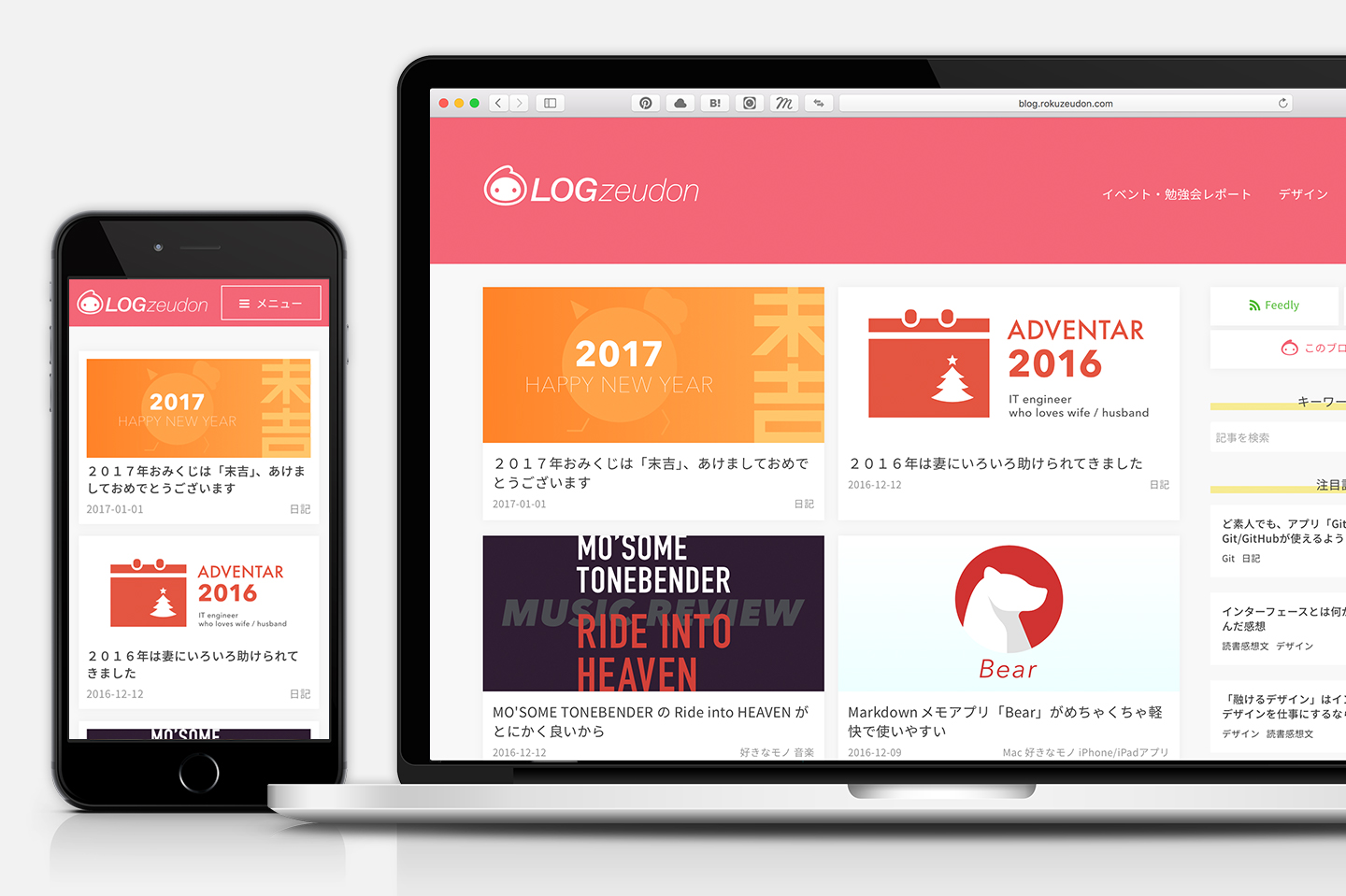
こちらはリニューアル前のスクショ。
PC表示ではメイン/サイドの2カラムでした。
ノウハウ系の記事がいくつかあり、そこへの検索エンジン経由アクセスが多かったので、自分のことを知らん人がきた時に興味もってもらえたらいいな!という気持ちで並べていたのです。
ただ、最近は日記や活動報告っぽい記事しか書かなくなり、そうした記事はほとんどTwitterから=自分を知っている人のアクセスなので、必要性を感じなくなりました。
やったこと
- サイドカラムを記事下に移動して、PC表示でも1カラムに
- ノウハウ系の記事を別ブログに移行
- 細かい調整
サイドカラムを記事下に移動して、PC表示でも1カラムに
せっかく書いた記事ですし、ゆっくり集中して読んでもらえると嬉しいので。
ノウハウ系の記事を別ブログに移行
新しくはてなブログをつくり、そちらにノウハウ記事を移行しました。
こちらは2カラム表示にしています。追尾する目次など、2カラムならではの遊びはこっちでやります。
あと、検索順位の降下を懸念していましたが、canonical設定が功を奏したのか元の状態をうまく引き継いでいます。
細かい調整

ヘッダー部分を広めにすることでキーカラーを推していた…のをやめました。「見た人の記憶に少しでも残るように!」という意図でしたが、アイキャッチ画像にてその色を用いるようになり、ヘッダーはコンパクトで十分になったのです。あと、ブログ名も覚えてもらう必要はないなーと思い、目に見えるところからは無くしています。
右上に設置していたハンバーガーメニューは左上に変更しました。タップしてほしいわけではないのですが、今回ロゴを中央に配置したこともあり、左にした方が自然な視線の流れになるからです。
また「メニュー」と文字で表記していたのも削除。検索経由で訪問いただくPC初心者の方々への配慮でしたが、今後そうした方はこないと思うので。
設置したメニューボタンの動きはこちらを参考にしました。
jQuery+CSS3で円が画面全体に広がる系スマホメニュー | webOpixel

PCで見たときのアイキャッチ画像の見せ方も変更。
こちらのサイトのように見せたいと思っていたのです。ぼかした背景の上に重ねています。
ユーザーの声を集めてデザインすることの難しさ | keisuke tsukayoshi

あと、完全に蛇足ですが、「このブログについて」ページに動きを追加してみました。参考はこちら。
http://codepen.io/rstacruz/pen/oxJqNv
リニューアルしてみて
1カラムにすることでコンテンツの内容がかなり際立つようになった!と感じます。
というのも、初期に書いていたポエム記事が急に恥ずかしく見えてきたのです(30記事くらい非公開に…)。
枠組みが変われば中身の印象も変わる、というのを改めて体感しました。
今後はより一層、読んでくださる方のことを考え吟味した記事を載せていこうと思う次第です。。