
手軽に色のアクセシビリティをチェックできる、Contrast というおしゃれな有料アプリ(現時点で¥840)が話題になっていました。
使い方や注意点について、こちらの記事が丁寧にまとめられています。
さらにContrast公式サイトのガイドページの日本語訳も掲載されているので、ぜひ読んでみてください。
さて、当記事では実際に使ってみた感想を書いてみます。
使い方
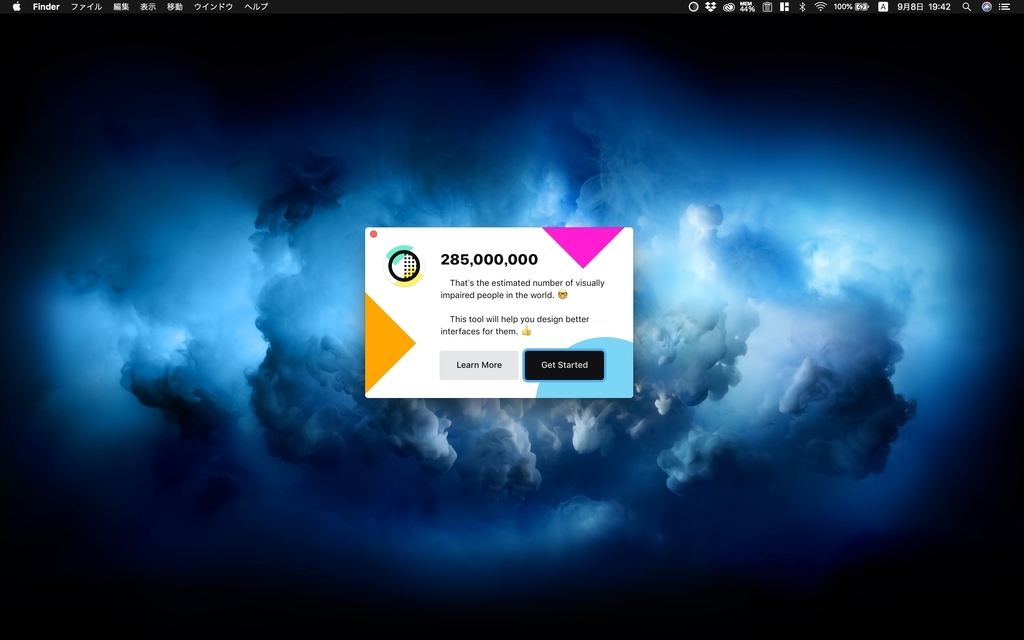
購入して起動すると、このようなポップアップが出ます。英語Onlyです。

早速「Get Started」をクリック。
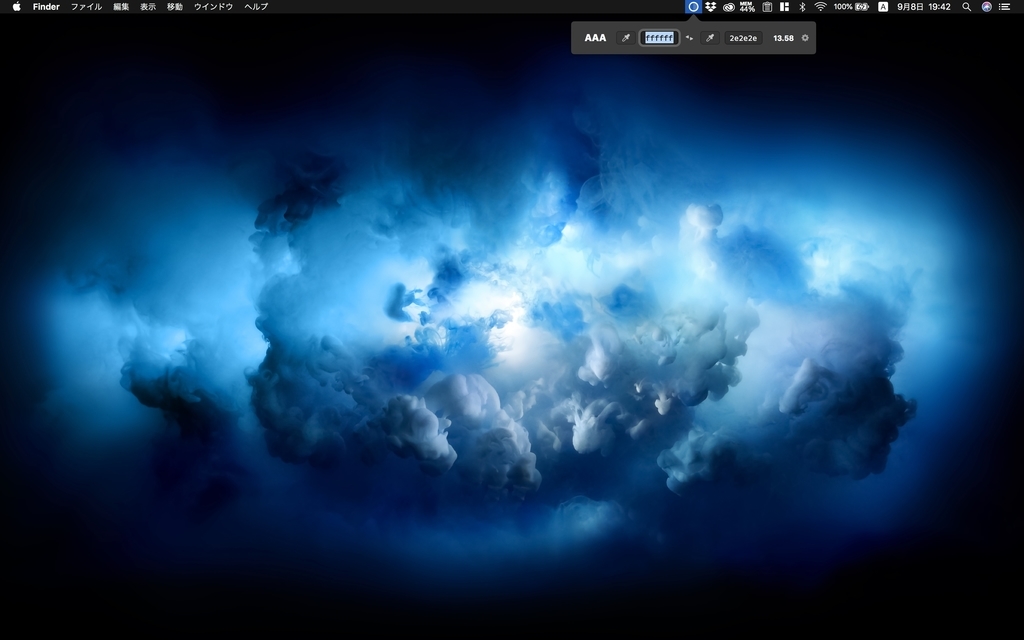
すると、メニューバーのステータスメニューに追加されていたContrastアイコンにフォーカスします。

Dockには表示されず、ステータスメニューに常駐するタイプのアプリです。

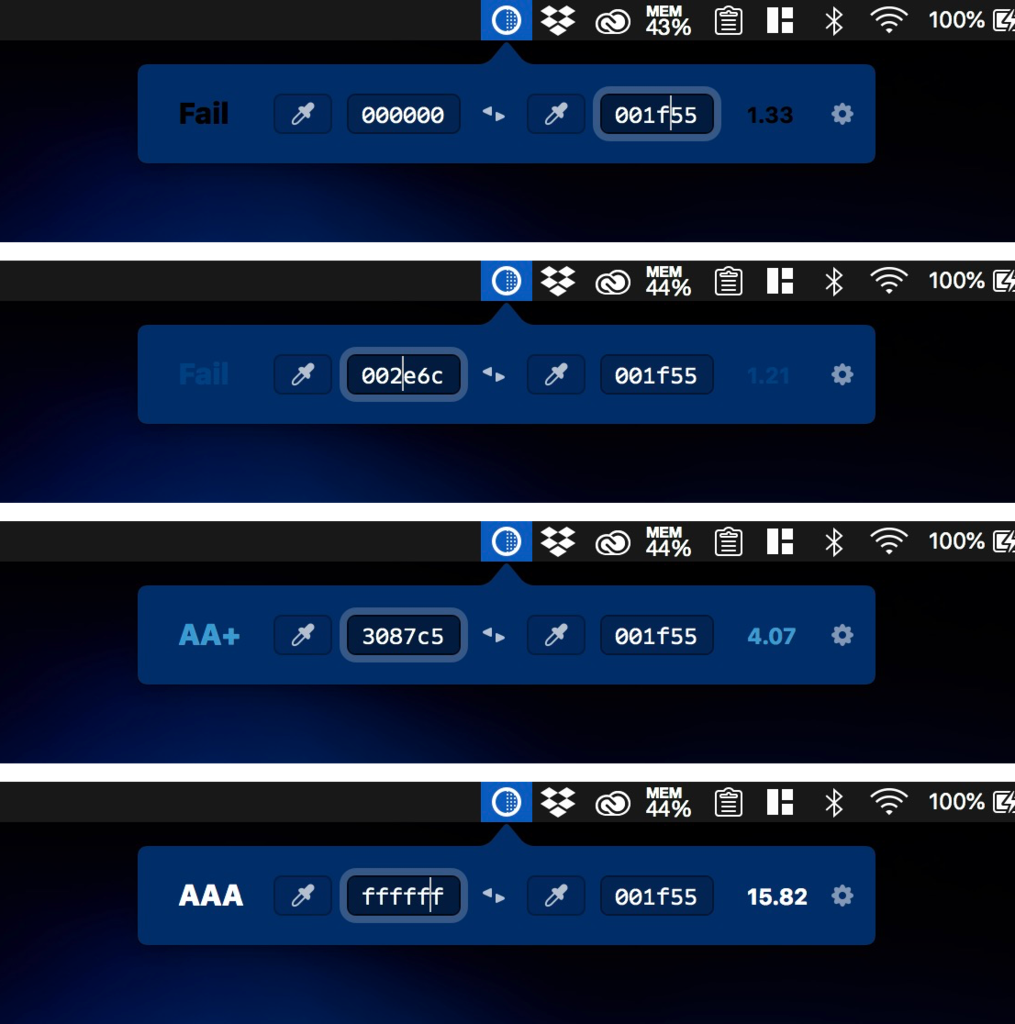
表示されたウィンドウ内の左入力欄がForeground(文字)色、右がBackground(背景)色です。
カラーコードを入力またはピッカーで選択すると、左端の配色のスコアと右端のコントラスト比の値が変化します。
それぞれ、詳しくはガイドを参照してください。
ウィンドウをドラッグすると、好きな位置に移動できます。
この状態では常に最前面に表示され、アプリを切り替えることなくチェックできます。

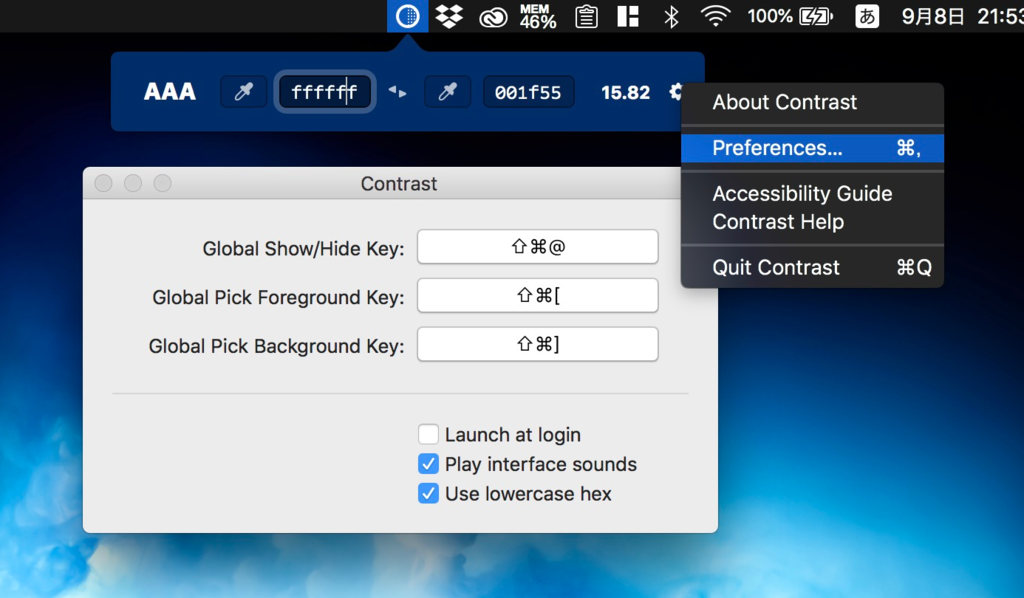
また、このアプリではグローバル・キーボードショートカットを割り振ることができます。 右端にある歯車アイコンからPreferencesへ。

これによって、素早く前面色と背景色を選択・チェックすることができます。
利点
- ショートカットキーですぐ使えるのが圧倒的に楽
- Digital Color Meter.app の代わりにもなる
- 利用しているデザインツールを問わず、制作中のデザインカンプなりモックなりでチェックができる
- ブラウザで表示しているページでも気軽にチェックできる
使ってみた
当ブログで試してみました。ショートカットキーは試しに cmd + shift + [ cmd + shift + ] に割り振っています。
Photoshop/Illustrator/XDでよく使うショートカットキーと被っていました、残念…。今はcmd + option + [ cmd + option + ] にしています。オススメのショートカットキー募集中です。。

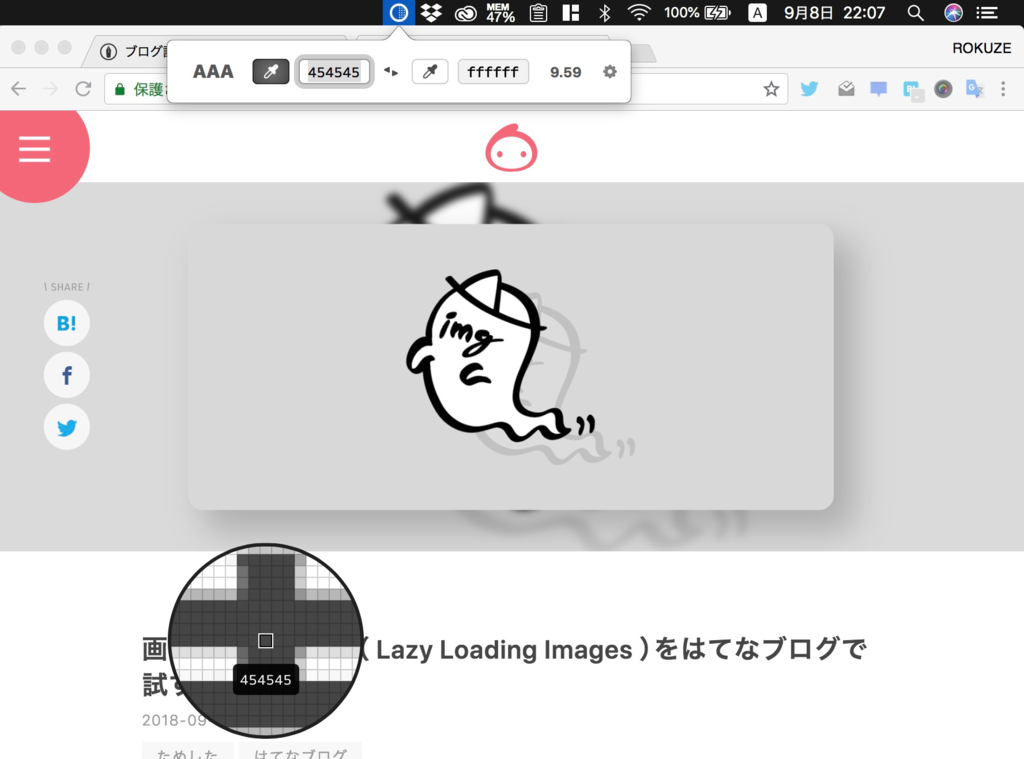
本文の文字色 #454545 と背景色 #ffffff。結果、スコアAAAでした。

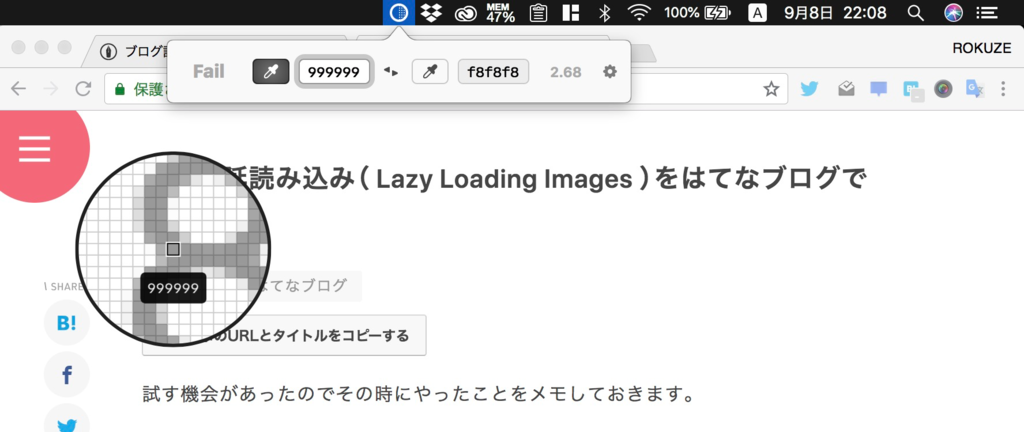
カテゴリーリンクは、文字色 #999999 と背景色 #f8f8f8。スコアは Fail!😱
近々調整しようと思います…。
まとめ
ごく手軽にチェックできて非常に良いアプリでした。今後頻繁に使うと思います。
もしより良いチェック方法があれば、ぜひ教えてください。
参考ツイート
Contrastアプリのガイドページの翻訳とうちのブログへの掲載の許可をもらったから翻訳頑張る https://t.co/w13yfIc3po
— RYO@Rriver (@rriver) 2018年8月13日
コントラストチェック用に、Contrastってアプリ買った。最近FigmaとSketch両方使ってるので、ソフト問わず使えるのが良い ;-)
— Namika Haiji | 灰色ハイジ (@haiji505) 2018年7月28日
Web Content Accessibility Guidelines (WCAG) に基づいて、背景色と文字色のコントラストのスコア判定をしてくれる。https://t.co/8FaJm612pe
こちらの記事で紹介されてた Contrast というアプリ、メニューバーからすぐにコントラストチェックができる!ということで即ポチしました。ハードルを下げて、小さな a11y 🙌
— majimasachi🐖 (@mjmjsachi) 2018年4月9日
(記事冒頭の“忙しい日々だからこそ立ち止まろう”が刺さりました…)https://t.co/MkQvZPAj6c
公式で配布されているからといって色コントラストの配慮がされているかは別問題。Material Design UI Kit もこんなかんじでアウトなのもある。 #UXDojo pic.twitter.com/gdppuu8i1C
— ヤスヒサ 🐲 デザイン組織の成長を支える傭兵 (@yhassy) 2018年4月9日
おまけ
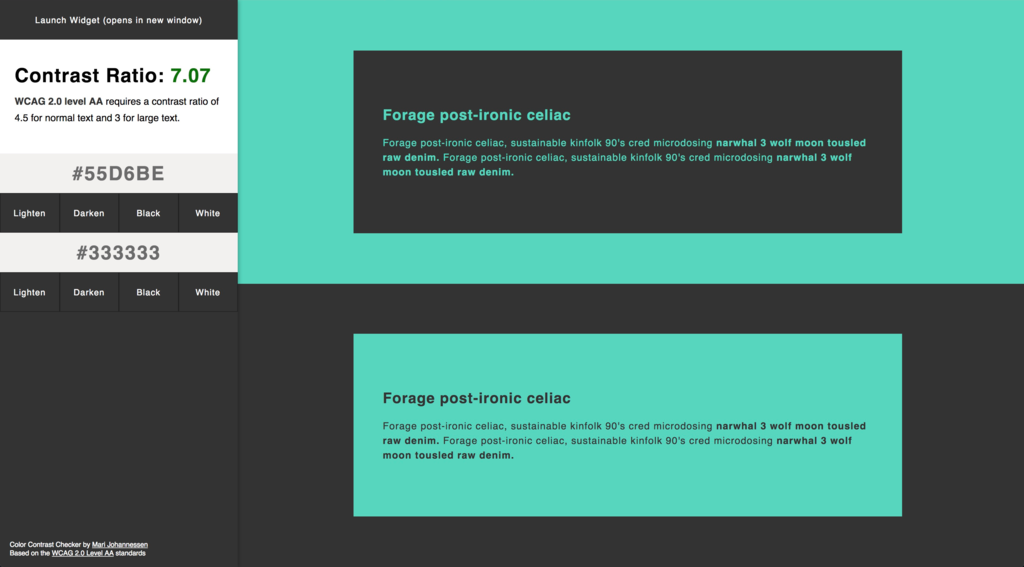
Contrastが話題になっていたころ、無料で使えるWebサービス「Color Contrast Checker」も話題になっていました。
スタイリッシュなコントラスト比checkerを見つけた。デザイナーさんの中には「ちょっとむずかしいアクセシビリティ分野」と捉えてる人もいそうなので、そんな方に使ってもらうことでちょっとだけ身近に感じてもらえるかも👀?https://t.co/XNo1HLWORP
— イイダユカコ (@becyn) 2018年8月20日

こちらはコントラスト比だけチェックできます。
カラーコードの入力が必要ですが、「Lighten」「Darken」ボタンで少しずつ色を変えられるのがユニークです。