このツイートを見て知りました。
これはすごいな。画面収録の概念が変わる。 pic.twitter.com/wXnN0hIPJ2
— usagimaru ⌘ (@usagimaruma) 2023年2月14日
↓ 次の動画は、私がScreen Studioを使って数分で撮影・編集・エクスポートしたGifです。

↓ 次のツイートもScreen Studioでエクスポートした動画が使われています。
I wrote the first Screen Studio line of code on September 13, 2022.
— Adam Pietrasiak (@pie6k) 2022年11月8日
I hope it'll allow many of you to promote your digital content easily and in a way you'll be proud of.
I also hope it'll be a success for me, whatever it will mean. In many ways, it already is my success. pic.twitter.com/ovu8R7mO41
ダウンロードはこちらから。
料金
- Standard $89: 1 macOS device
- Extended $139: 3 macOS device
- Teams 要問い合わせ: Seat(人数)ごと
無料版でできないのは、撮影・編集したデータの「書き出し」です。ほとんどの機能が無料で試せます。
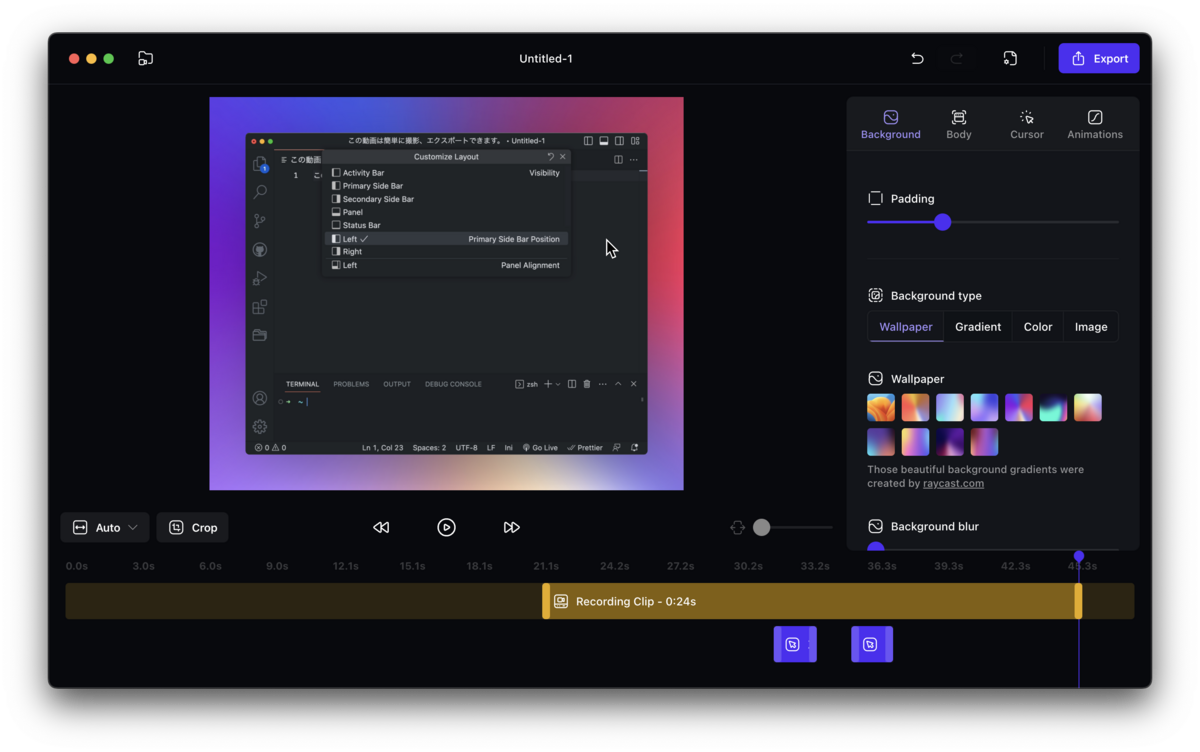
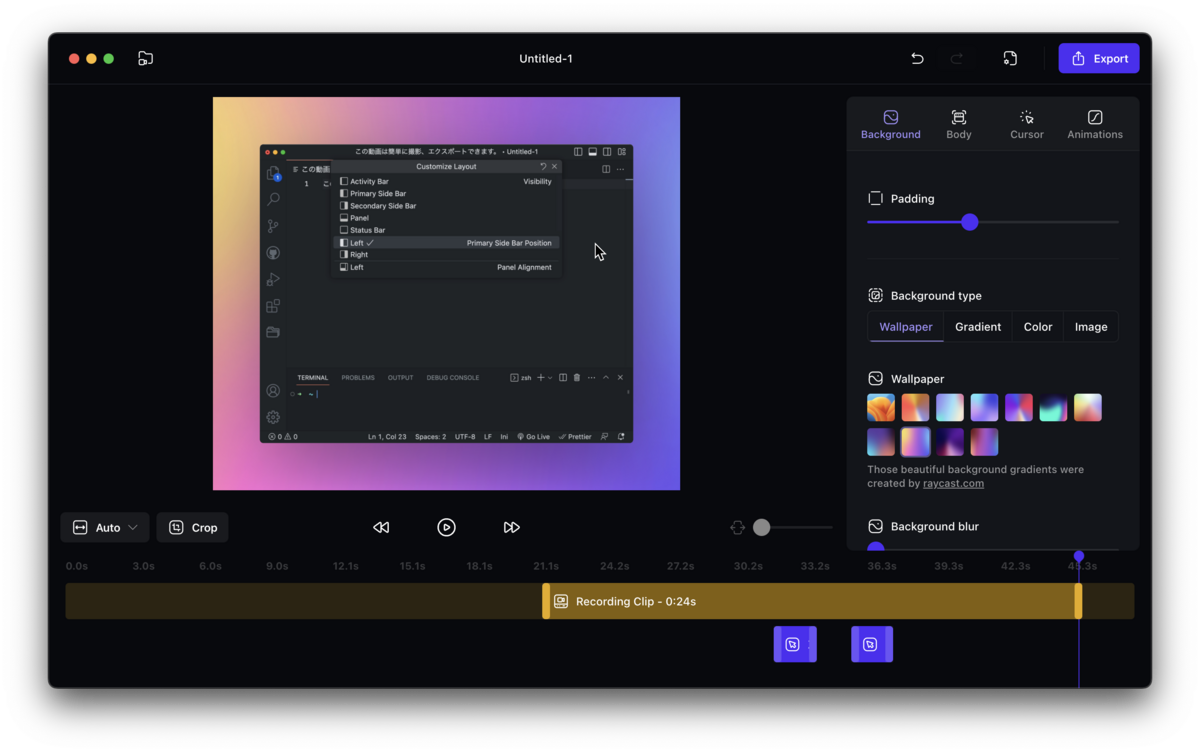
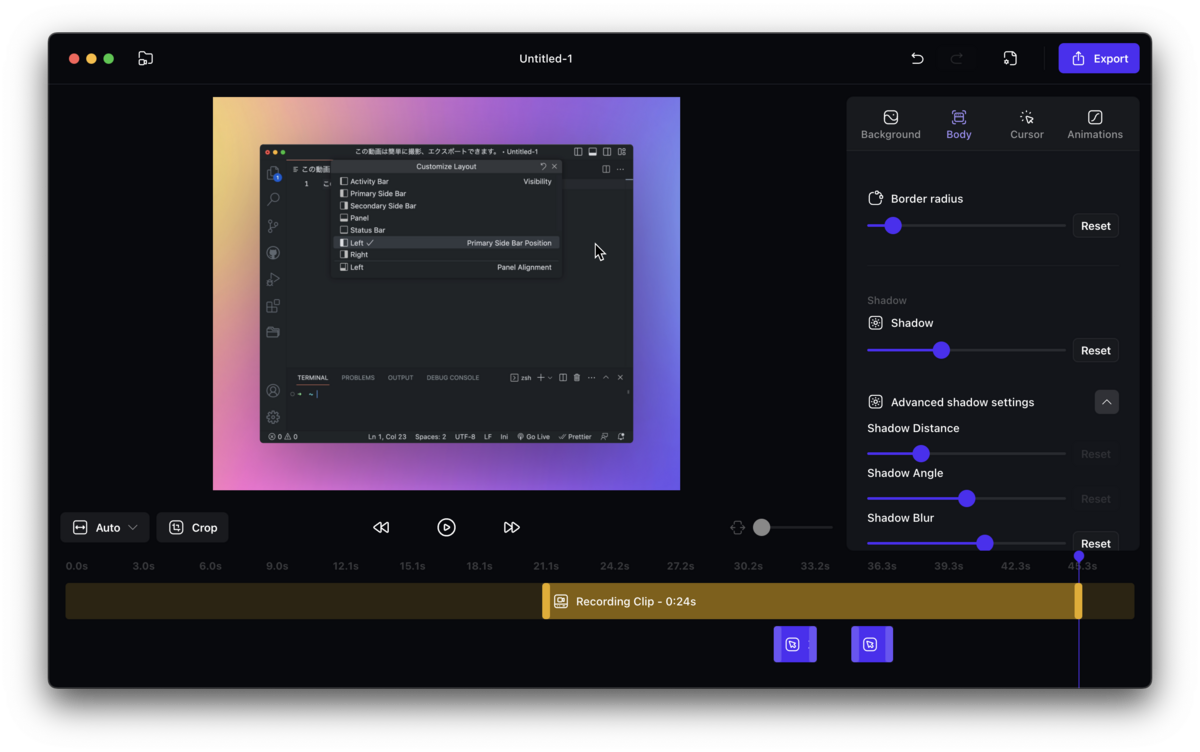
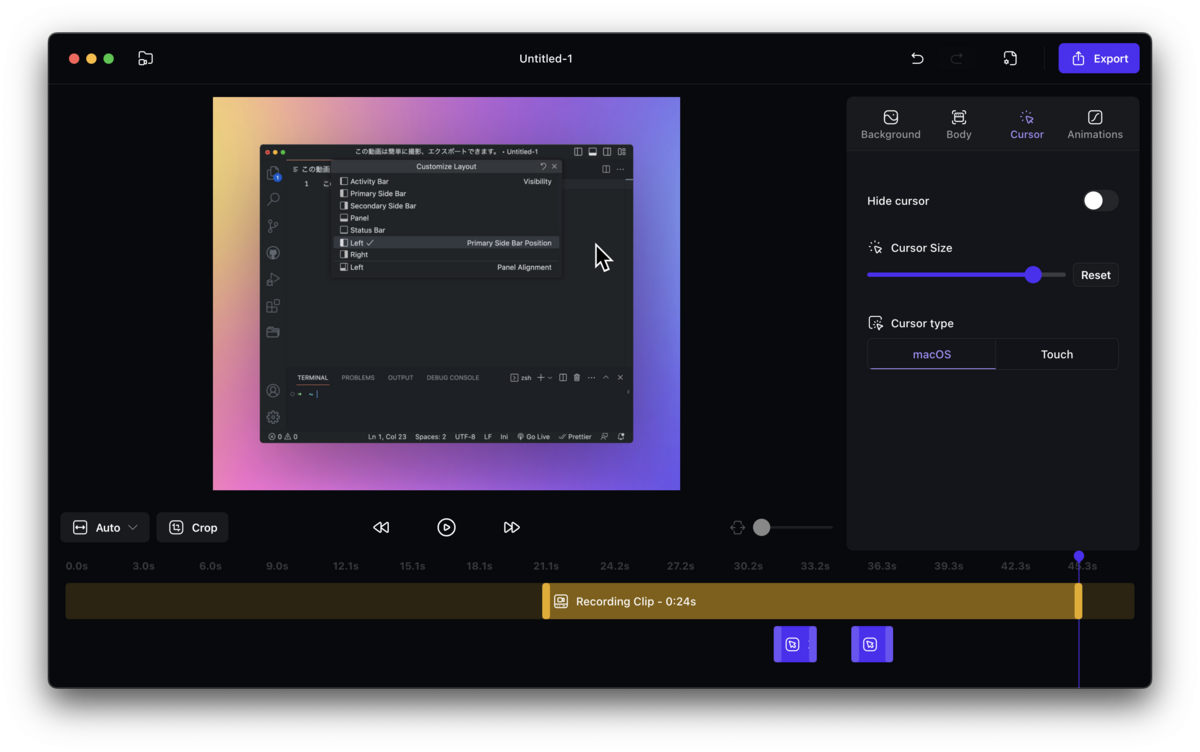
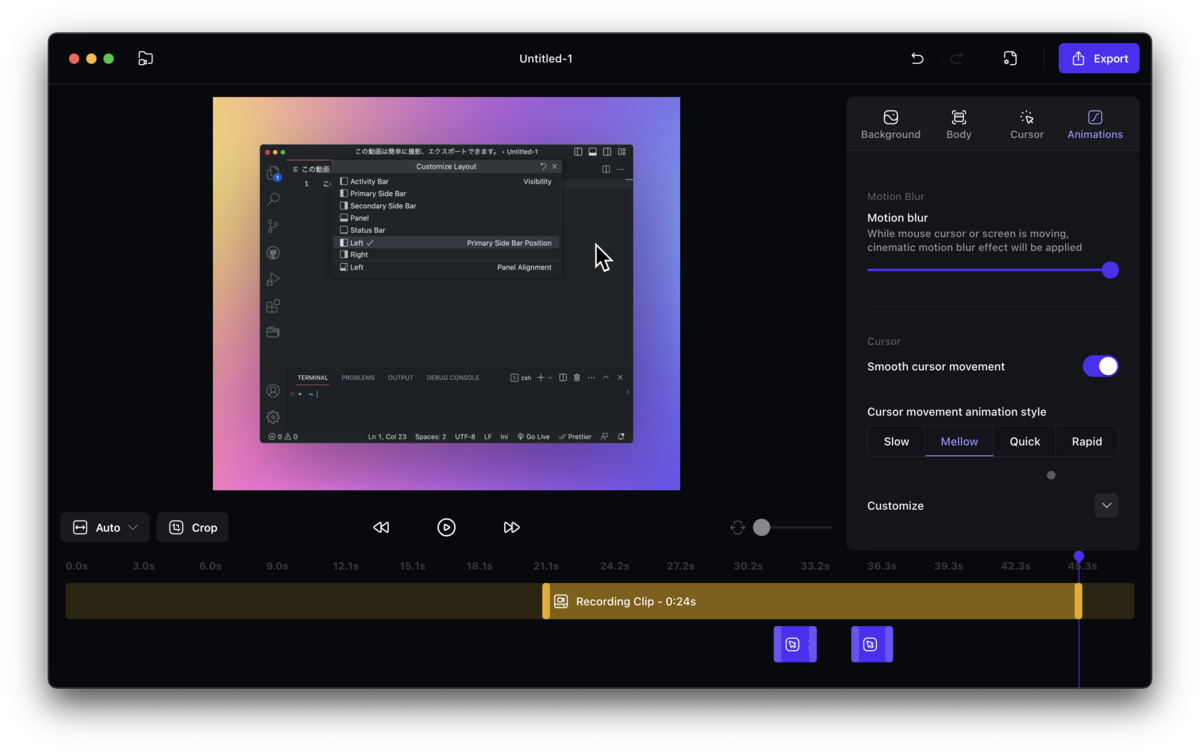
特徴
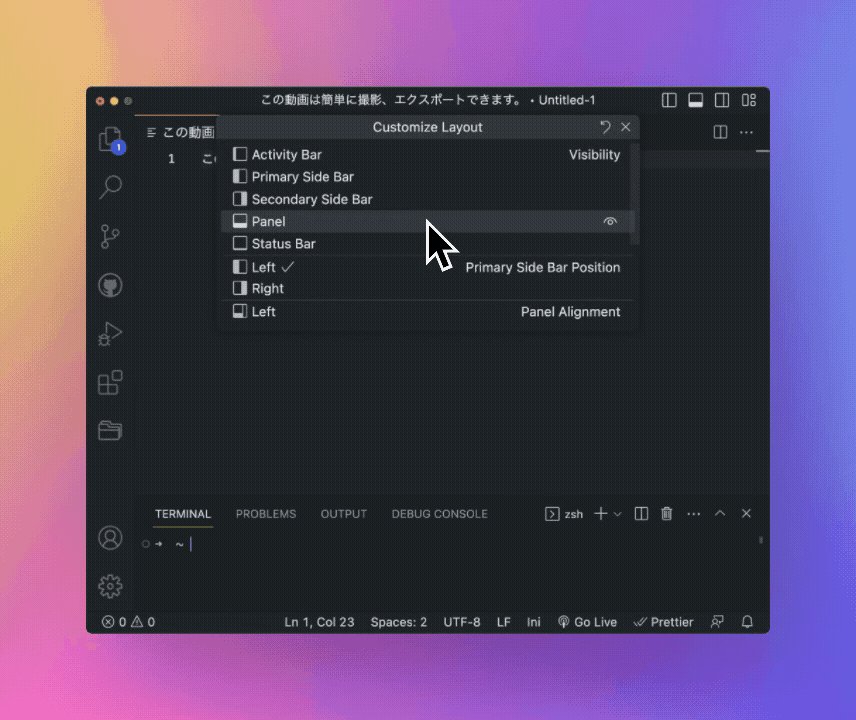
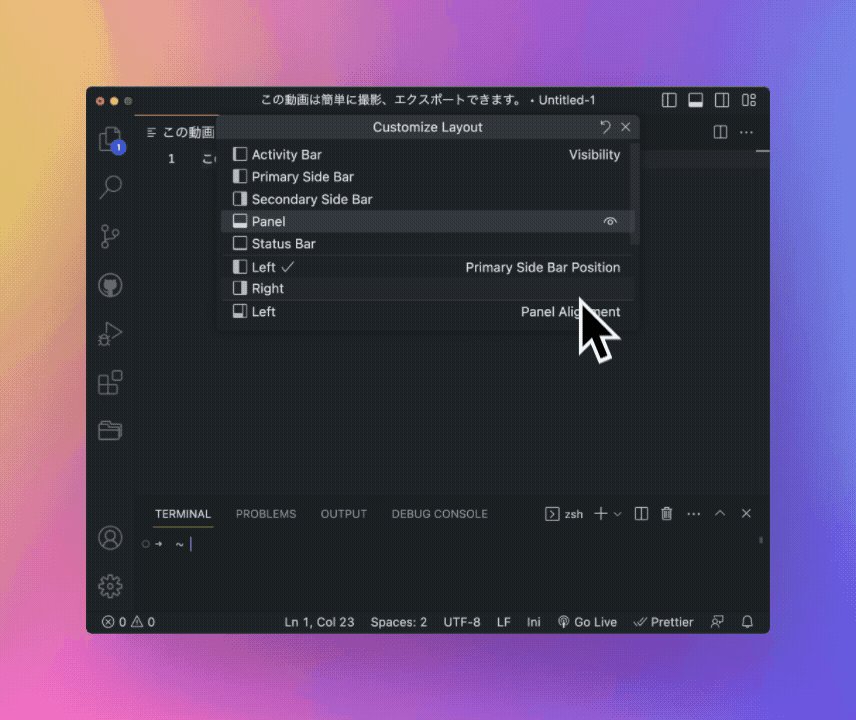
指定したウィンドウ上の操作を録画。クリック操作などに応じて、カーソルへのズームなどを「いい感じ」に設定してくれます。そこから、どのタイミング・位置でズームするかの微調整も簡単。
スタートアップのPR担当者や、YouTube Short、TwitterなどSNS上のインフルエンサーなど。Webサービスのハウツー発信中心に、活躍の幅が広そうなアプリです。
私も今後、ツール詳細でテキストで伝えにくい部分はScreen Studioを使ってみようと思います。
細かい機能