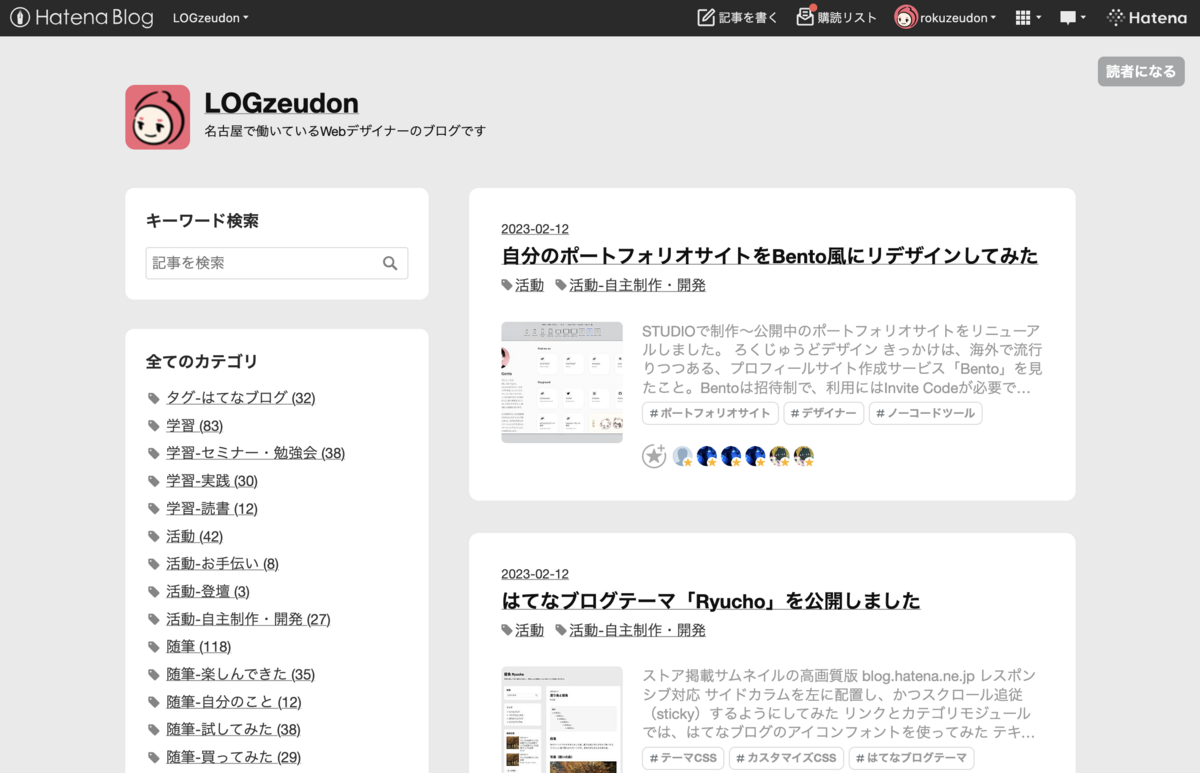
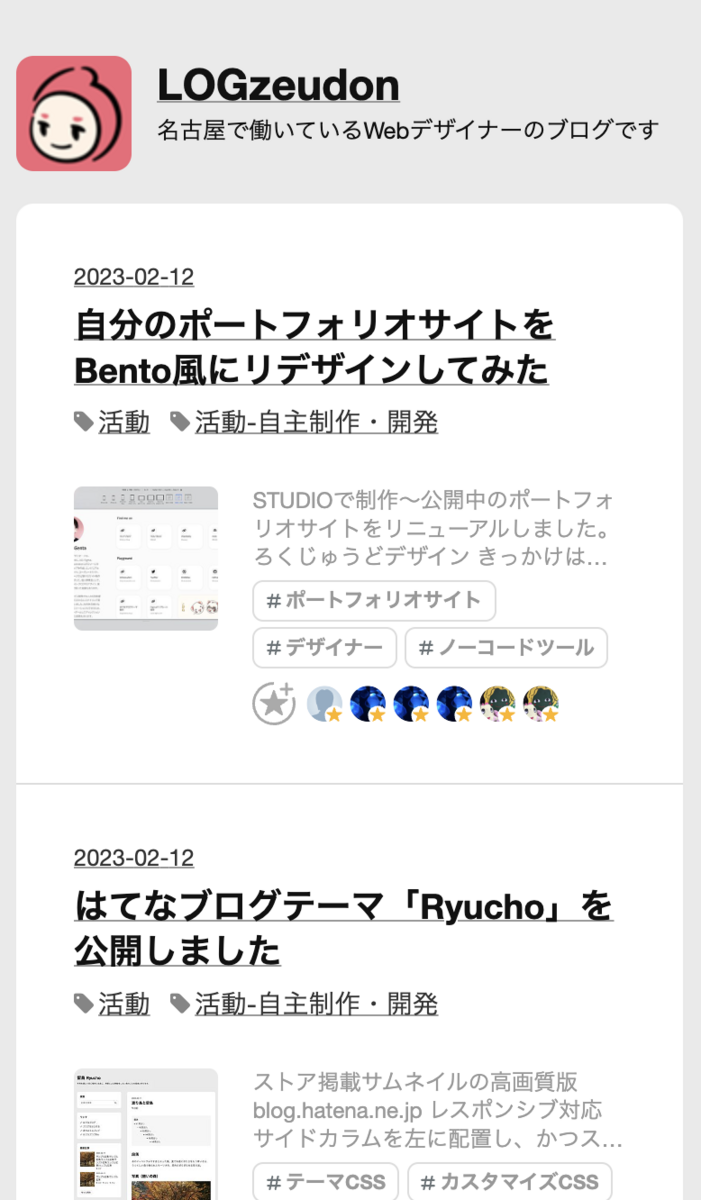
はてなブログテーマ「Ryucho」でヘッダーにアイコンを表示するデザインCSS
デザインCSSのTipsです。テーマのインストールはこちらから。 blog.hatena.ne.jp


次のコードを、デザインCSSに追記してください。
#blog-title { position: relative; padding-left: 78px; text-align: left; } #blog-description { margin: 2px 0 0; } #blog-title-content #title a::before { position: absolute; overflow: hidden; border-radius: 15%; left: 0; width: 64px; height: 64px; content: url('//cdn.profile-image.st-hatena.com/users/rokuzeudon/profile.png'); }
rokuzeudon の部分は、ご自身のアカウントIDに置き換えてください。
ちなみに私は、自前のレンタルサーバーにアップした画像を使い回すため、下記コードにしています。
#blog-title { position: relative; padding-left: 70px; text-align: left; } #blog-description { margin: .2em 0 0; } #blog-title-content #title a::before { position: absolute; overflow: hidden; border-radius: 15%; top: -200px; left: -198px; transform: scale(.12); content: url('//data.rokuzeudon.com/portfolio/img/rokuzeudon-icon.png'); }
はてなブログの「profile.png」は64pxに対し、自前画像は390pxとだいぶ大きいので、transformプロパティでサイズ縮小しつつ top, left プロパティで位置調整しています。