
特徴
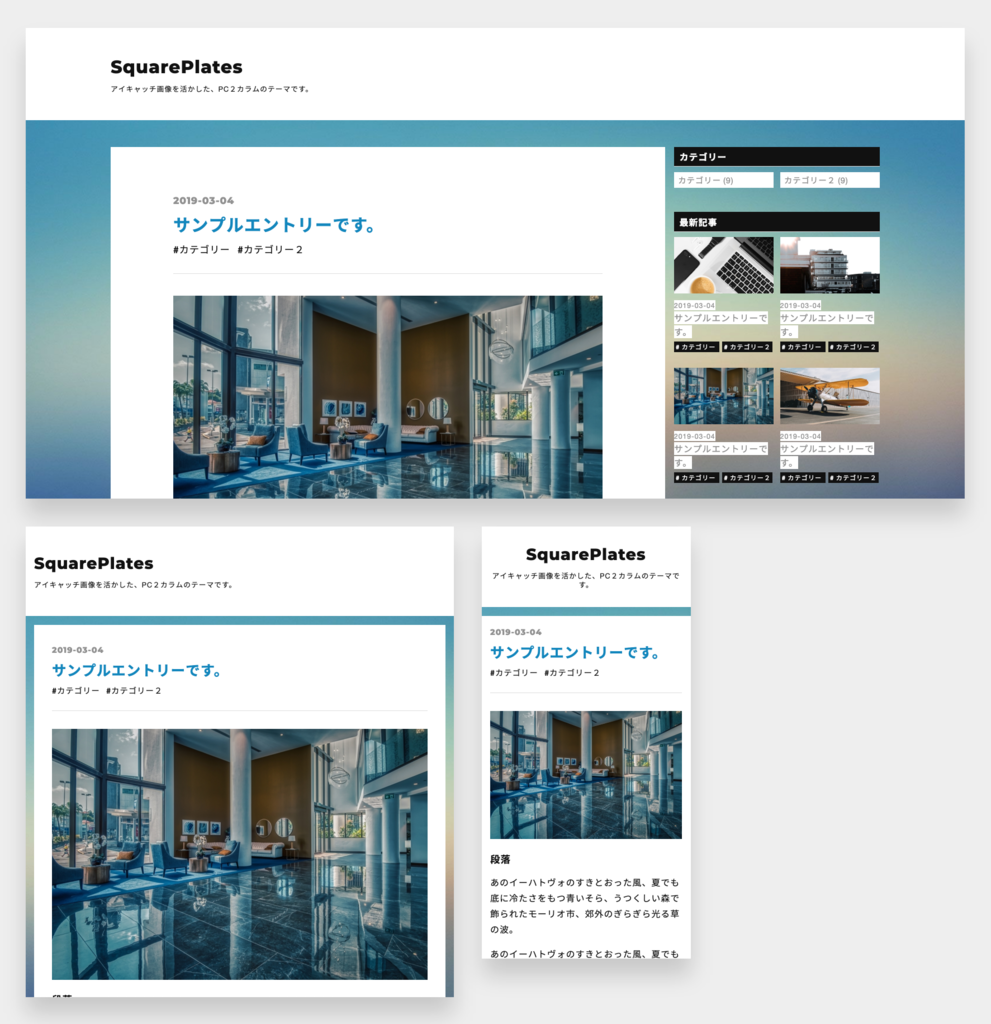
- 一覧(archive)ページではアイキャッチ画像を記事毎の背景に表示
- PCでは2カラムでサイドバー表示、336px(レスポンシブ広告)幅を確保
- サイドバーのモジュール(最新記事、カテゴリなど)は2列表示
- スマートフォン「レスポンシブデザインモード」対応


注意点
ヘッダー画像について
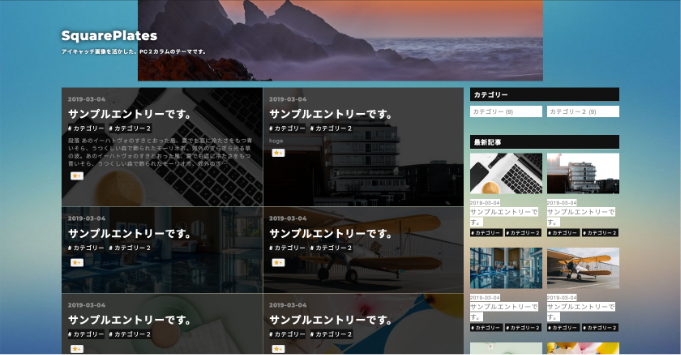
デザイン編集からヘッダー画像を指定すると、アップした画像を幅1000pxの長方形にトリミングさせられます。このあたりCSSでいろいろ見せ方は変えられるのですが、テーマ側でやってしまうとカスタマイズするユーザーさんが大変そうだなと思い、あまりいじらないことにしました。
しかし、SquarePlatesではコンテンツ領域を最大1400px程度にしており、そのままだと両端が足らず見栄えがよくありません。

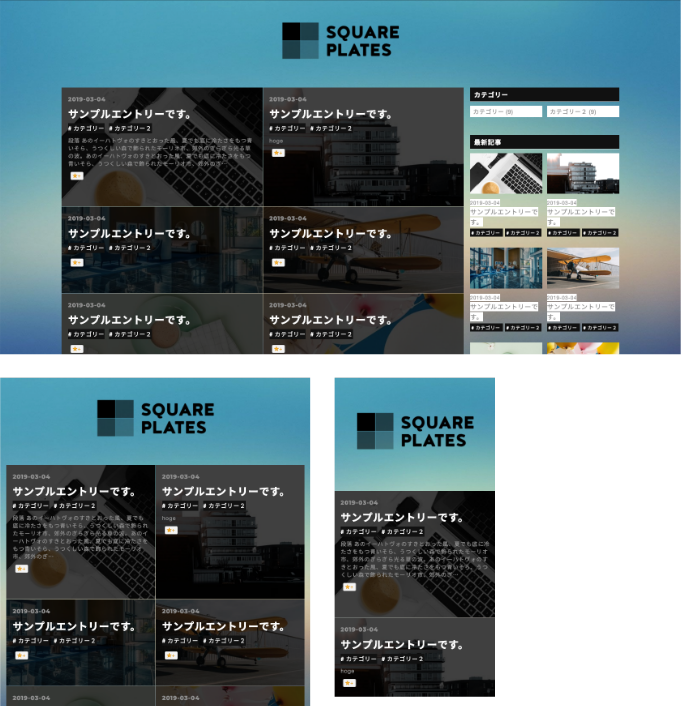
そこでこちらのように、ロゴを透過PNGなどで作成しアップしてもらえると収まりが良くなるかもしれません。

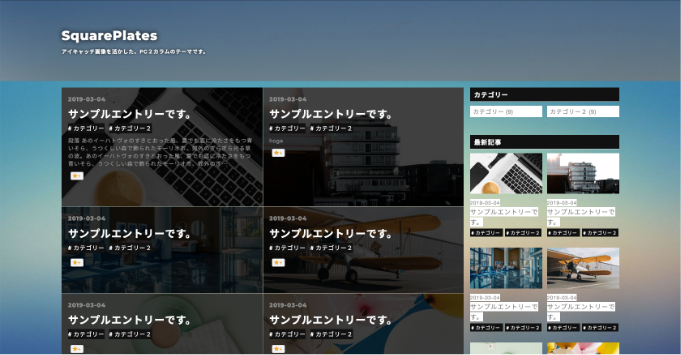
また、どうしても背景いっぱいに画像を敷きたい場合は、こちらのコードを試してください。
ただし、管理画面で指定したトリミング位置は無視されます。中央に表示したい要素が配置されるよう、画像自体の加工・切り抜きをしてください。
#blog-title-inner { background-position: center 0 !important; background-size: cover; }

記事の概要を消す方法
見た目の都合で記事の概要を非表示にしたい場合、次のいずれかの方法をお試しください。
1. デザインCSSにコードを追記
.entry-description { display: none; }
2. CSSいじらずに非表示
「記事編集 > 編集オプション > 記事の概要」をいじると良さそうですが、残念ながら完全に非表示にできませんでした。
そこで別の方法です。アイキャッチ用画像などを記事の最上部に配置し、その直後に「続きを読む」タグを挿入してください。
これにより、記事の概要が空の状態になります。

テーマのカスタマイズについて
ここからは開発の話です。
当テーマでは一部CSS グリッドレイアウトを活用しています。
はてなブログの公式テンプレートBoilerplateではAutoprefixerが使われています。ただしgridの利用にあたっては、Autoprefixer側で初期設定がOFFになっているため、有効化が必要です。
しかし、post-cssのリポジトリとかいろいろ見て試してみたのですが、知識不足でどうにも有効にできず…。。
そこで代替方法をググり、今回はParcelを試すことにしました。
やってみたら無事grid用のベンダープレフィックス付与されてたのと、ビルド?コンパイル?が確かに早くて快適でした。
拙いですが、開発用コードを公開しましたので興味のある方はどうぞ。
GitHub - rokuzeudon/hatenablog-square_plates
あと、記事に書く上で改めてググり直してみたら、grid対応したはてなブログテーマ開発環境を公開されている方を見つけました。もっと早くたどり着けていれば…ウッ。
GitHub - ausnichts/hatena-blog-grid-layout
終わりに
不具合・要望などありましたらお気軽にお知らせくださいませ。
ちなみに、「はてなブログ デザインテーマコンテスト」なるものが開催されていてそれに向けてこさえたテーマです。審査基準に投稿されたテーマのインストール数や☆の数などが含まれるらしいので気に入られた方はぜひ応援してね!
(テーマに星を付ける方法、私にもわかりません!!!!!!)