
はてなブログテーマ「 UnderShirt 」のカスタマイズ記事です。
レスポンシブデザインの設定
UnderShirtは「レスポンシブデザイン」機能に対応しています。
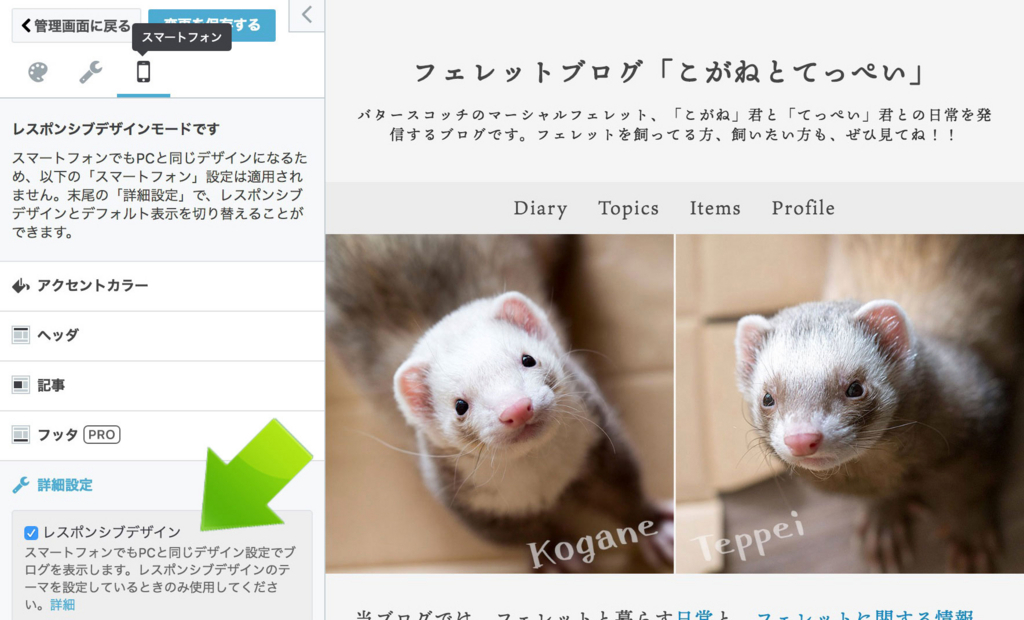
デザイン設定 > スマートフォン > 詳細設定 > レスポンシブデザイン にチェックを入れて保存すると、スマートフォン用の設定を無視し、PC用に設定しているモジュールやスタイルを表示できます。

1列表示から2列表示へ
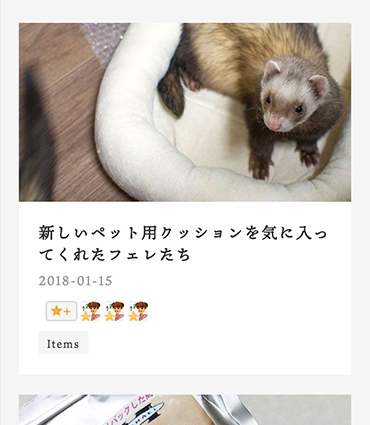
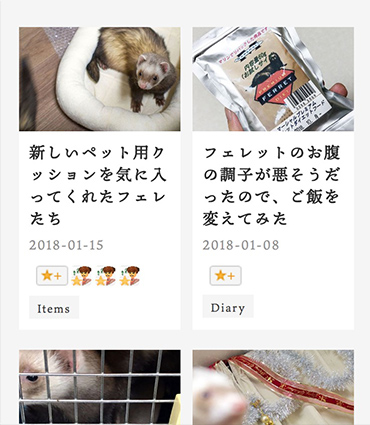
一覧ページで記事が2列になっているのが特徴のUnderShirtですが、スマートフォンから見ると、このように1列しか表示しません。

次のCSSをデザインCSS欄の一番下あたりにコピペして頂くと、スマートフォンから見た時も2列で表示するようになります。
/* UnderShirt - スマホでも記事を2列で表示 */ @media (max-width: 767px){ .archive-entry { width: calc( 50% - 6px); } .archive-entry:nth-child(2n) { margin-left: 12px; } .page-archive .entry-thumb { height: 28vw; } }
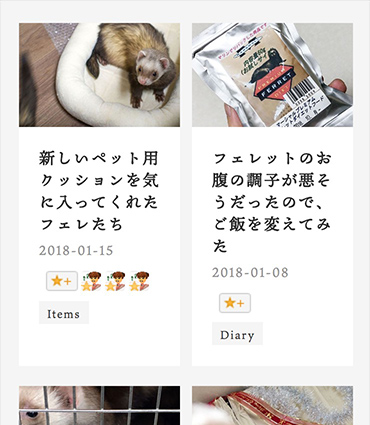
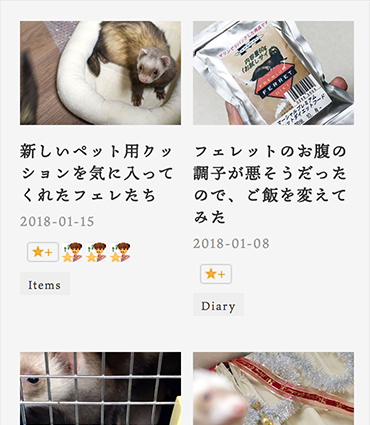
このようになります。

また、次のどちらか好みのコードを追記して見た目を微調整できます。
余白を小さくする

/* UnderShirt - 一覧(スマホ)での記事の余白を狭くする */ @media (max-width: 767px){ .archive-entry { padding: 10px; } .page-archive .entry-thumb-link { width: calc( 100% + 20px); margin: -10px 0 10px -10px; } }
余白をなくす

/* UnderShirt - 一覧(スマホ)での記事の余白と背景をなくす */ @media (max-width: 767px){ .archive-entry { padding: 0 0 15px; background: transparent; } .page-archive .entry-thumb-link { width: 100%; margin: 0 0 15px; } .page-archive .categories a { background: #eee; } }
注意点
2列表示にした際、記事の説明文があると縦に長く伸びてしまいます。ですので、記事保存時、「続きを読む」より上を画像もしくは空のタグ(など)のみにする、または短い「記事の概要」を指定するなど、文章を減らすとスッキリします。
または、CSSで消してしまうのも手です。
@media (max-width: 767px){ .page-archive .entry-description { display: none; } }
終わりに
こちらのブログで実際に適用しているので、参考になさってください。
http://www.hello-ferret.com/www.hello-ferret.com
カスタマイズでわからないところや不明点などあれば、ご質問くださいませ。