TweetDeckのように複数列でサイト表示・閲覧できるStackのメリットと使い方

複数アプリ・Webサイトの管理サービスは、Station、Biscuit、Rambox、Franzなどいくつか存在します。その中でStackをしばらく愛用しています。
ちょうど今日、Stack3.0へとメジャーアップデートし、UIも若干変わったようで、せっかくなので良いところと活用方法をまとめてみます。
Stackの特徴
- 複数のアプリ・Webサイト(カード)をX軸方向に並べて表示する
- 「スタック」という単位でグループ化できる ※有料契約するとさらに大グループ「スペース」もつくれる
- カード・グループの表示切り替えがショートカットで簡単
他のサービスと一線を画しているのは(1)です。トラックパッドやMagic Mouseでの横スクロールだけで複数画面を行き来でき、キーボードショートカットを使う頻度が減りWebブラウジングが格段に楽になります。
また、グループごとに目的・用途などを分ければ、タブやウィンドウを増やし過ぎて迷子になることもありません。今時のWebサイト・サービスはほとんどレスポンシブデザインに対応しているので、カードを細くして並べてみても良い感じです。
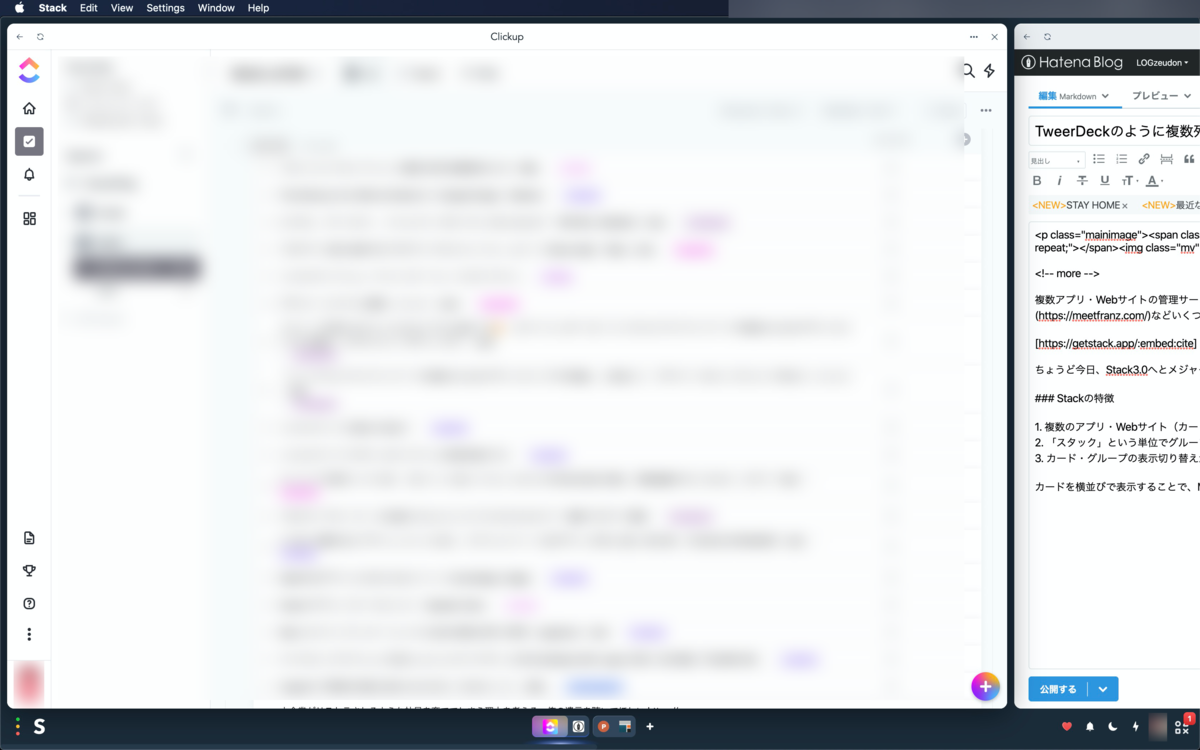
大まかな操作イメージは公式サイトにある動画が分かりやすいです。ただ現時点で2.0系のUIしか見れないので、3.0のスクショも貼っておきます。

グループはウィンドウの下部に横並びです。元々左にあったものが移動しました。Windowを閉じる/縮小のボタンも左側に移動していてかなりトリッキーですね。
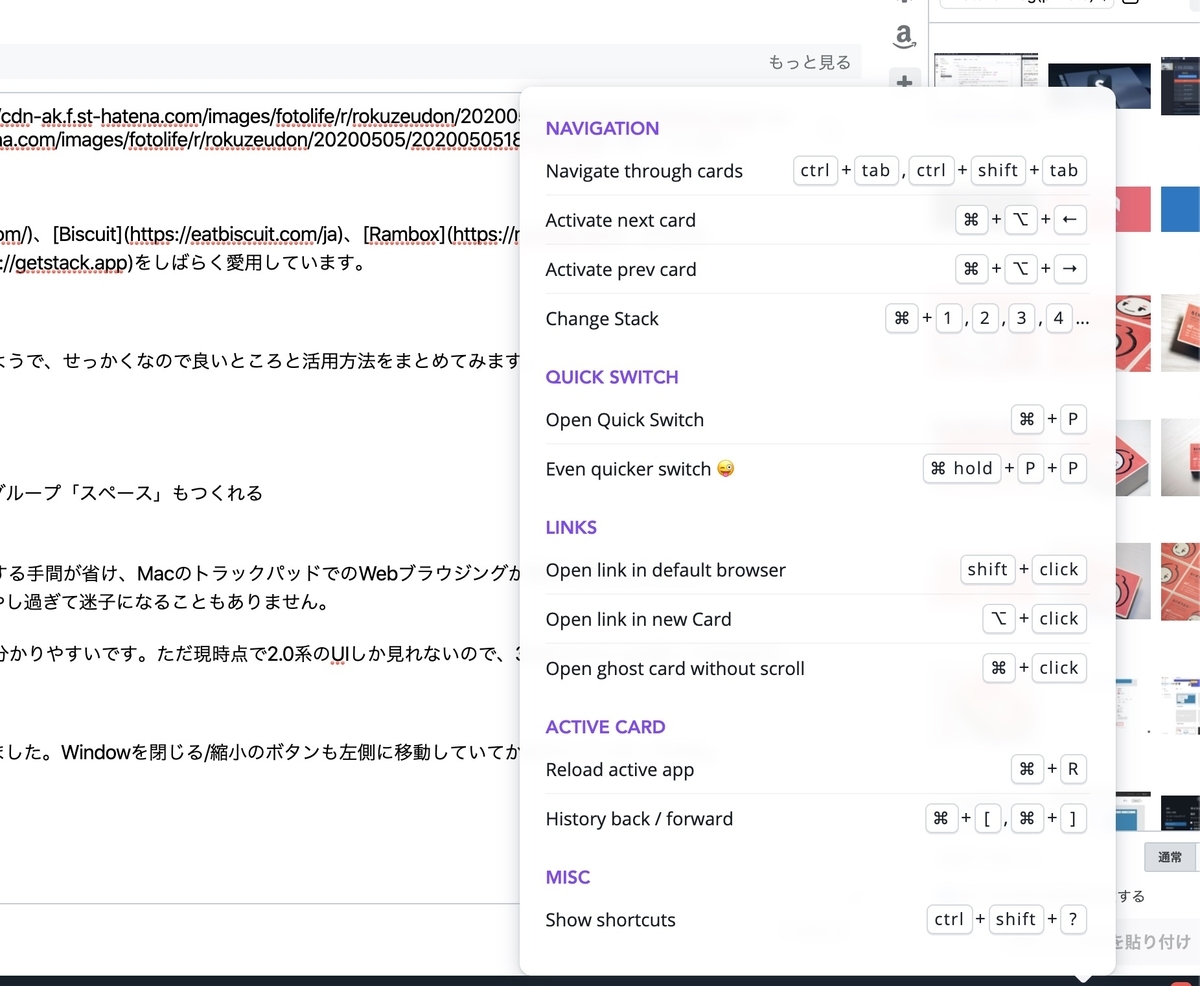
便利なショートカット
ctrl + shift + ? でショートカットの一覧を表示します。

その中で特によく使うのはこれ。