
Design Tools Advent Calendar 2018 16日目の記事として登録させていただいております。
FramerX、リリース直後に購入したのに今までほとんど触れていなかったので、この機会に少し試してみました。
ちなみに私はReactどころかJavaScript自体全然わからないです👼
購入した理由
初めてFramerXを知った時に最もインパクトを感じたのはこのStack機能です。
The new stacks feature in #FramerX is pretty wonderful. Great work as always, @framer crew 👏🏽 pic.twitter.com/Y0wSzxc6ei
— joshpuckett (@joshpuckett) 2018年8月1日
私にとっての「グラフィックデザインツール」の領域を完全に超えていました。
予めアートボード内に領域を定め、そこへコンポーネントを配置しパズルのように組み合わせることで、プロトタイプ機能も使いつつ様々な文言やレイアウトのパターンを手軽に検証できるとしたら。コンポーネントを中心とした開発手法にもマッチしているだろうし、FramerXは自分の性格にかなり向いてるのではないか?という期待を持っていました。
あと、セール価格だったのに釣られてリリース直後に即決購入していました。(React書けないからどうのこうのみたいなのはあまり考えていませんでした)
ちょっと試してみた
とりあえず触ってみようということで、Bootstrapのサンプルページのトレースに取り掛かりました。
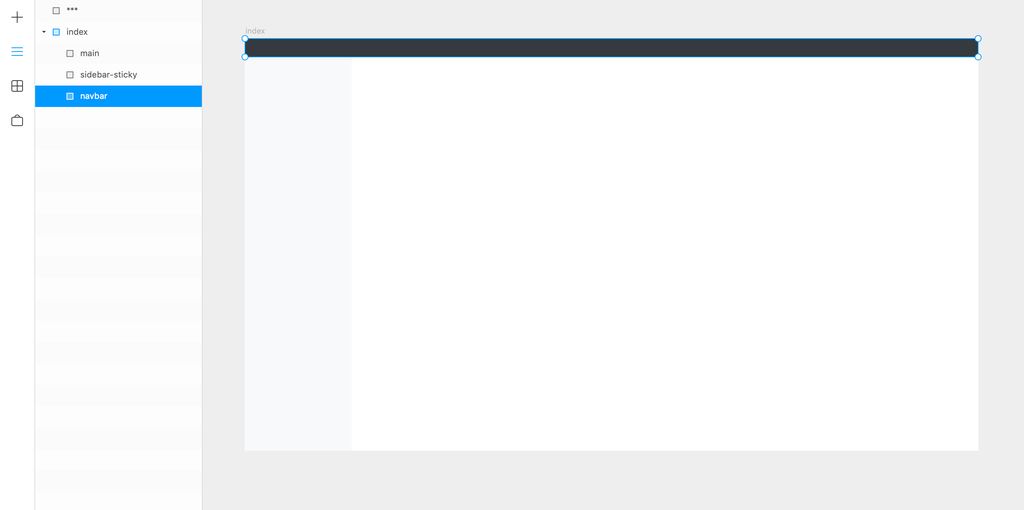
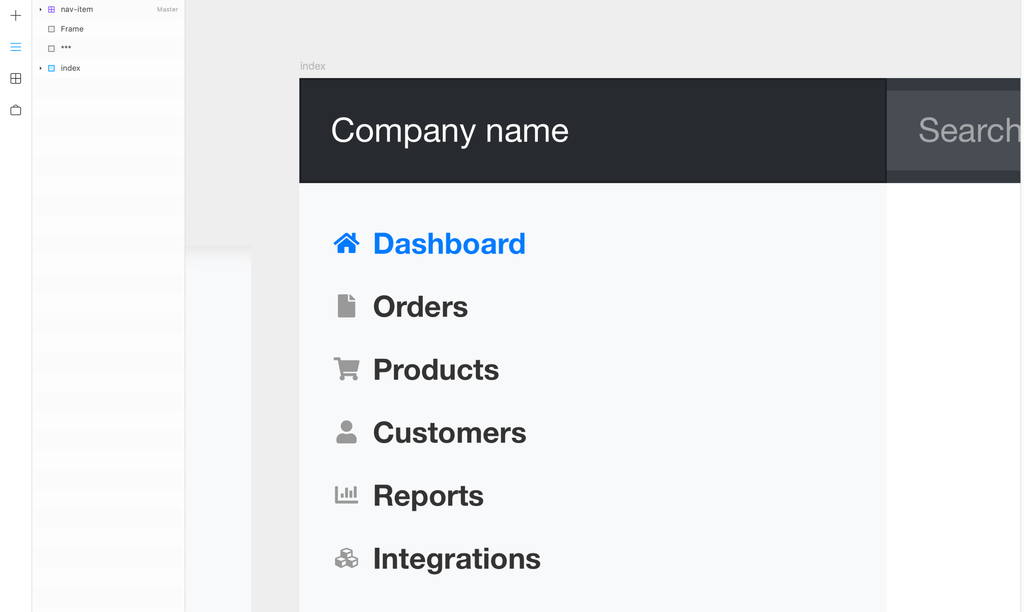
FramerXはその名前の通りというか「Frame」を中心に要素を構成していくようです。まずnavbar、sidebar-sticky、mainと名前をつけてそれぞれ配置しました。

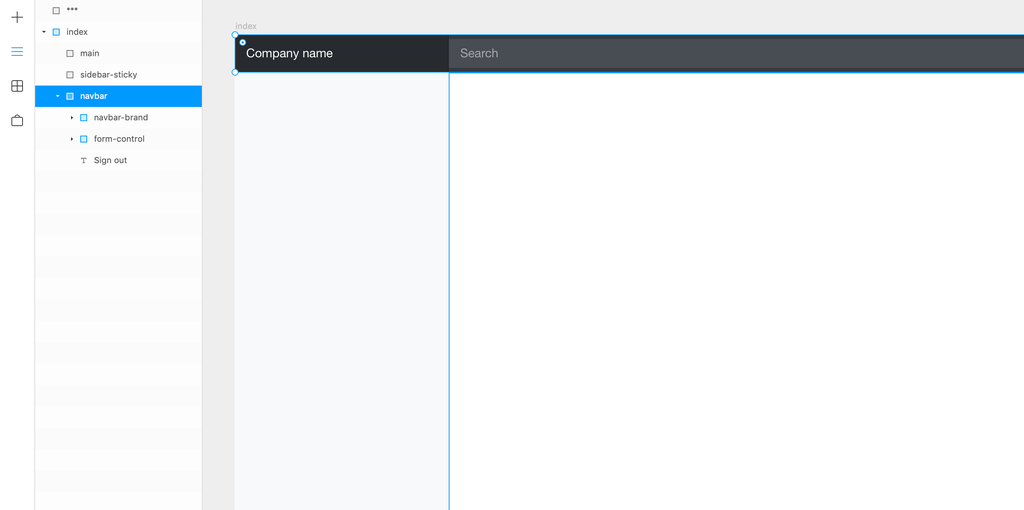
早速navbarの中にテキストや検索欄などを配置します。Frameの上に要素を配置すると勝手にレイヤーも階層化してくれます。

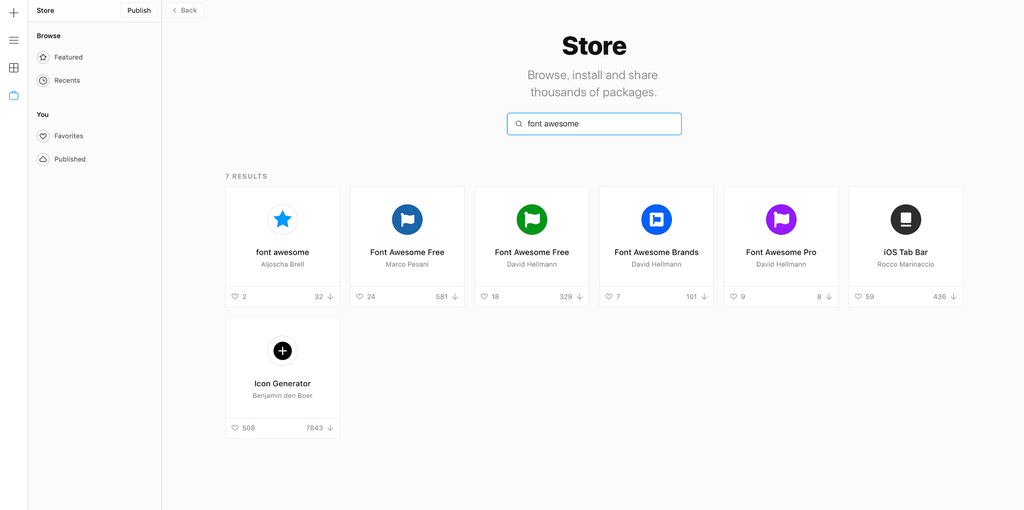
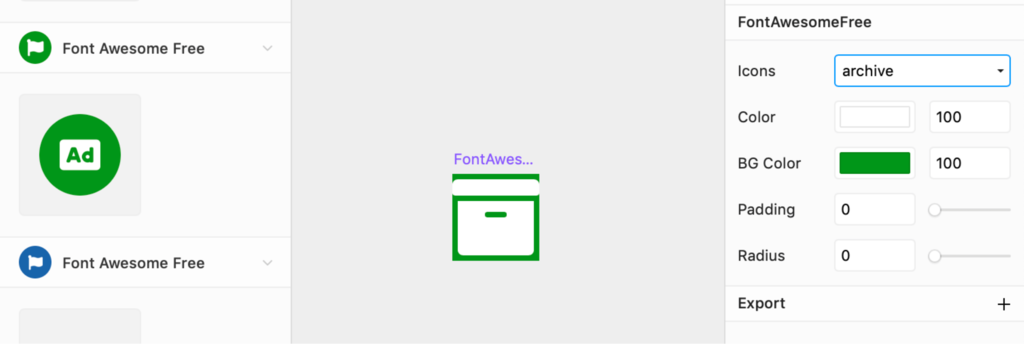
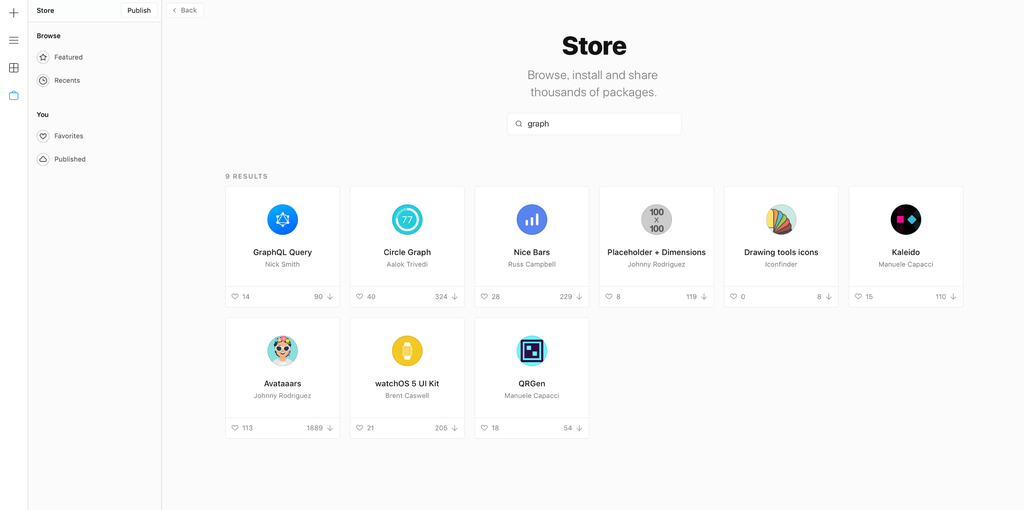
続いてsidebar-stickyです。アイコンが必要ですが、せっかくなので左メニュー(アイコン)の上から4番目「Store」からFont Awesome用のコンポーネントを探してみました。

今回は一番人気が高い、David Hellmannさんが作成したコンポーネントを選んでみました。
D&Dで画面に配置でき、右カラムからアイコンや色など簡単に変更できるよう作成されていました。便利!


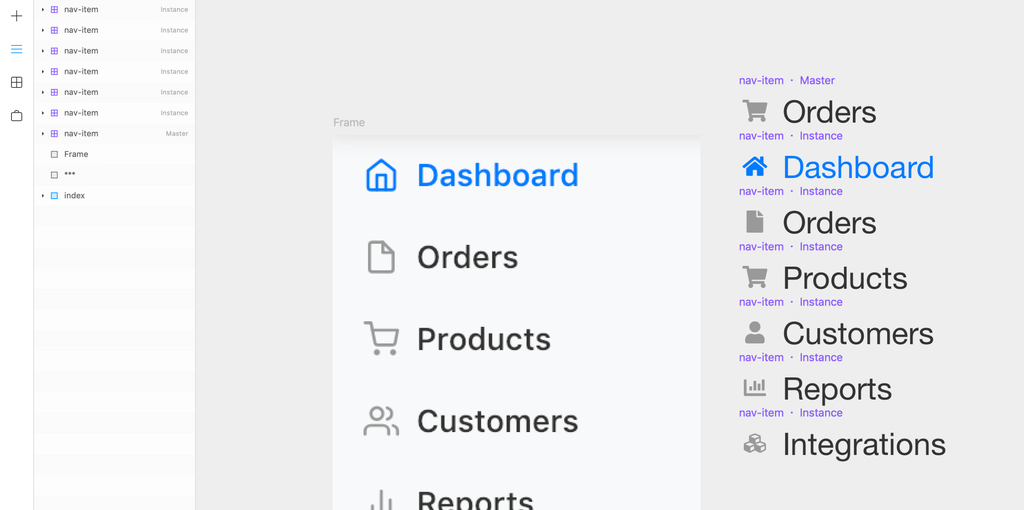
さて、メニューのリストは共通のスタイルですのでComponentにします。最初にComponent化したレイヤーがmasterとなり、これを複製してラベルや色をオーバーライドできます。

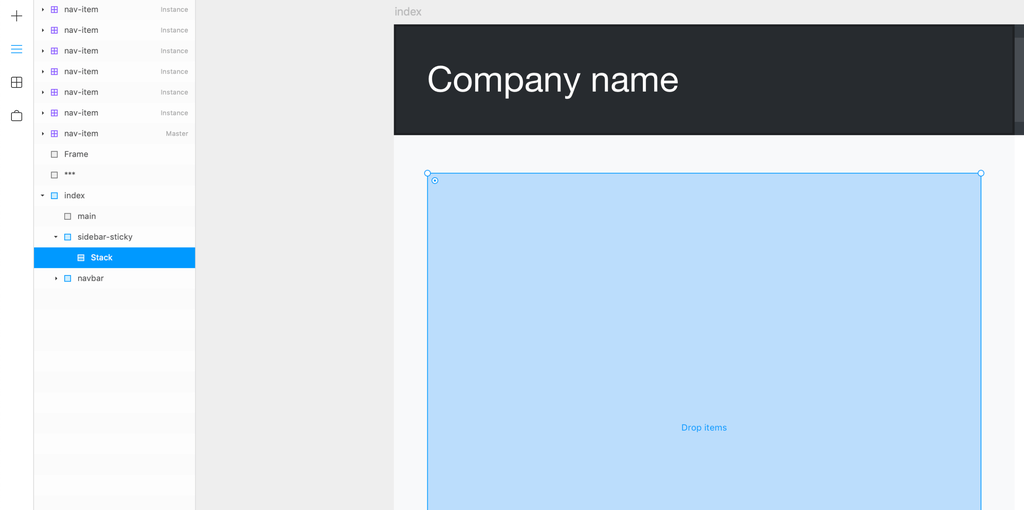
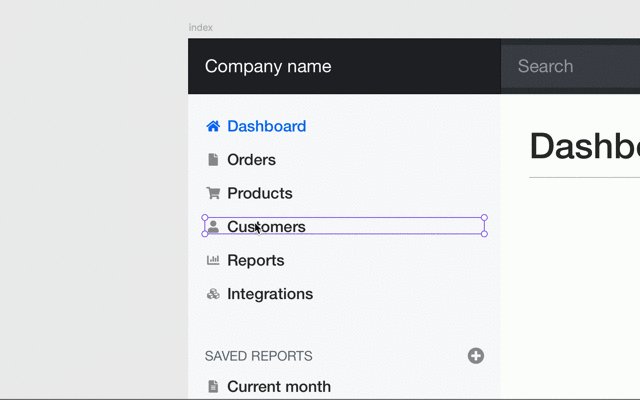
さらにStackを活用してみます。まず領域を設定します。

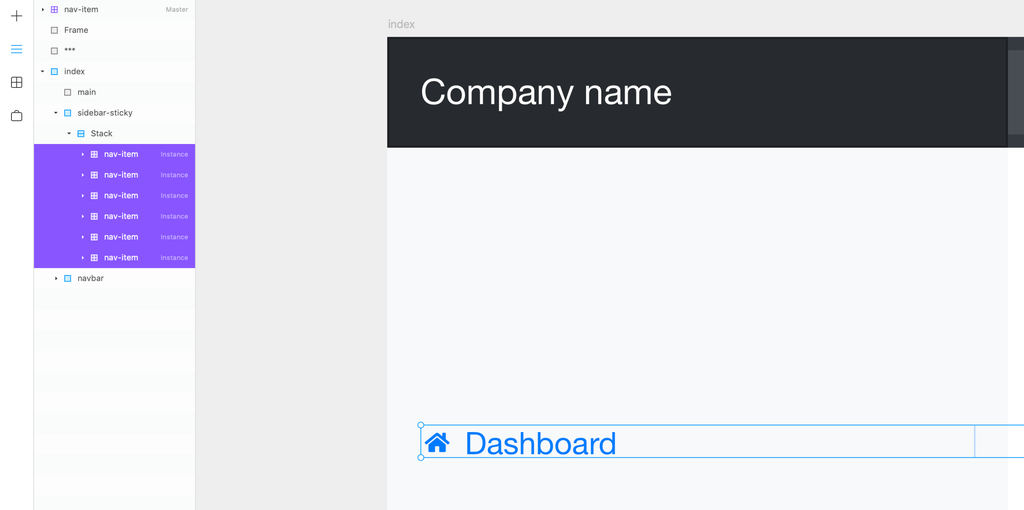
そこへ先程作成したリストのレイヤーをまとめてD&Dします。

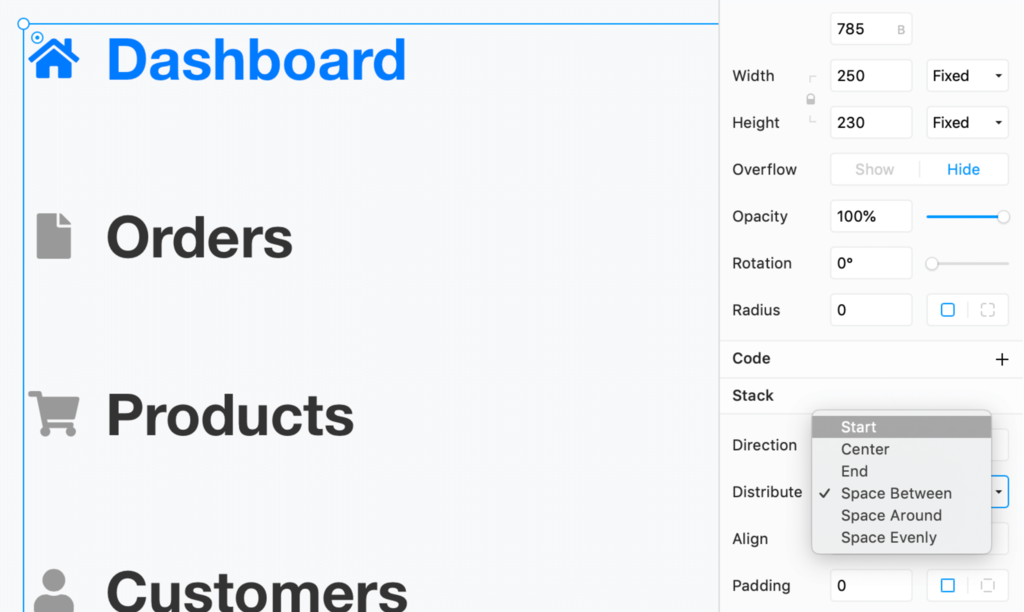
おっと、思い通りになりませんでした。右カラムにてStackのDirection設定を縦並びにする必要があります。さらに、DistributionやGapの値を変えるとこうなりました。

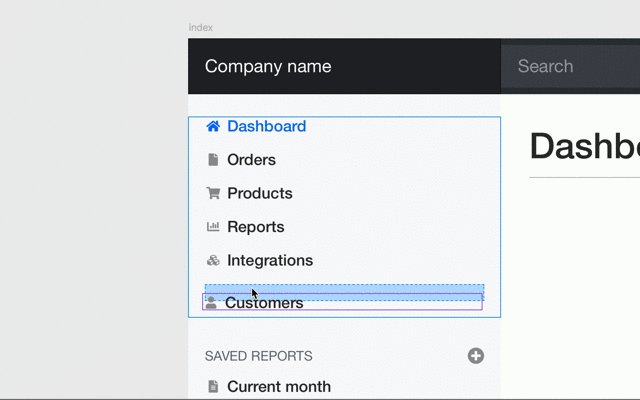
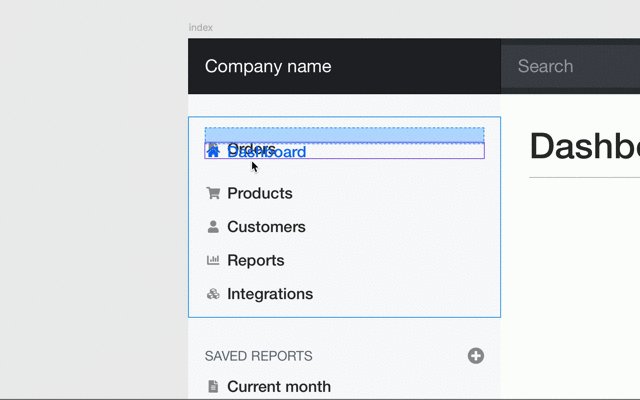
Stack内のメニュー要素を、後からでも自由に並べ替えることができるようになりました!

ちなみに、Distributionの設定はflexに対応した Start / End / Center / space-between / space-around / space-evenly から選べて、alignも設定可能です。

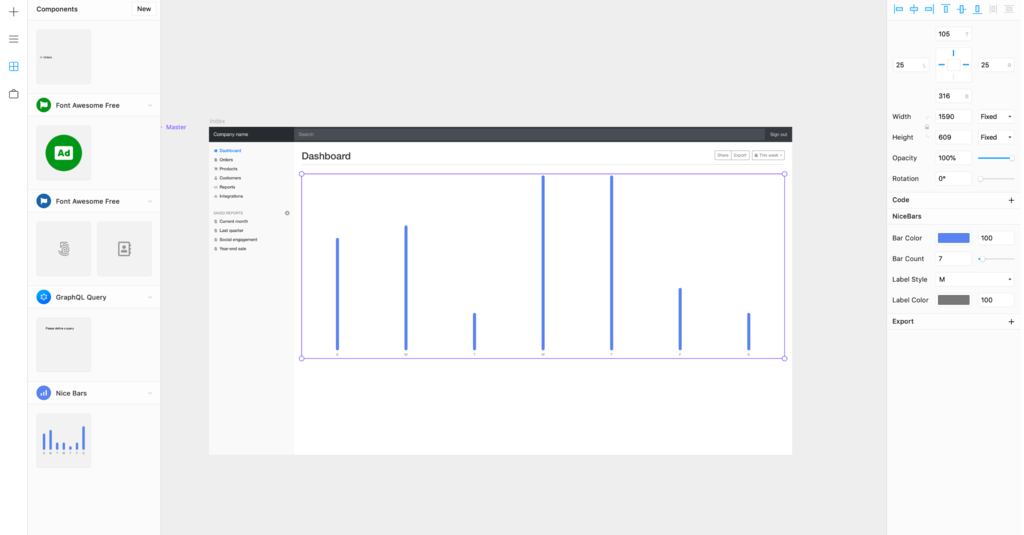
最後にmainです。サンプルページではグラフが使われており、これもStoreで探してみました。

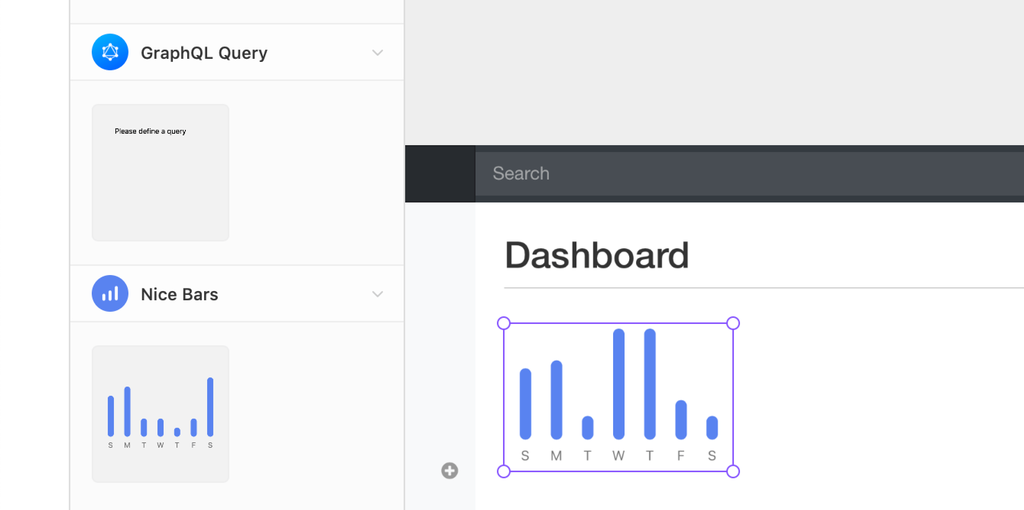
今回はComponent「Nice bars」を試してみます。 D&Dで曜日軸の棒グラフが配置できます。

これをそのまま拡大するとこうなります。

ちょっとイマイチですね。先程のFont Awesome用Componentのように右カラムのパラメータをいじって自由にスタイル設定できないようで、この辺りはComponentの作りかた次第っぽいです。
さて、Storeから持ち込んだComponentは、右クリックでコードをコピーできます。

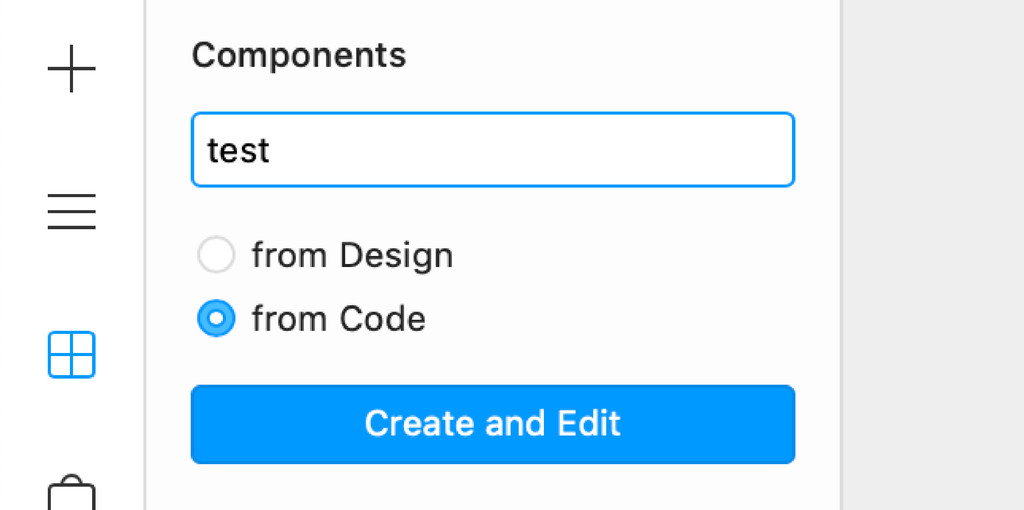
試しに、新しく自分用のコンポーネントとして登録してみます。

「Create and Edit」ボタンのクリックと同時に、PCに入っていたVS Codeが開きました。

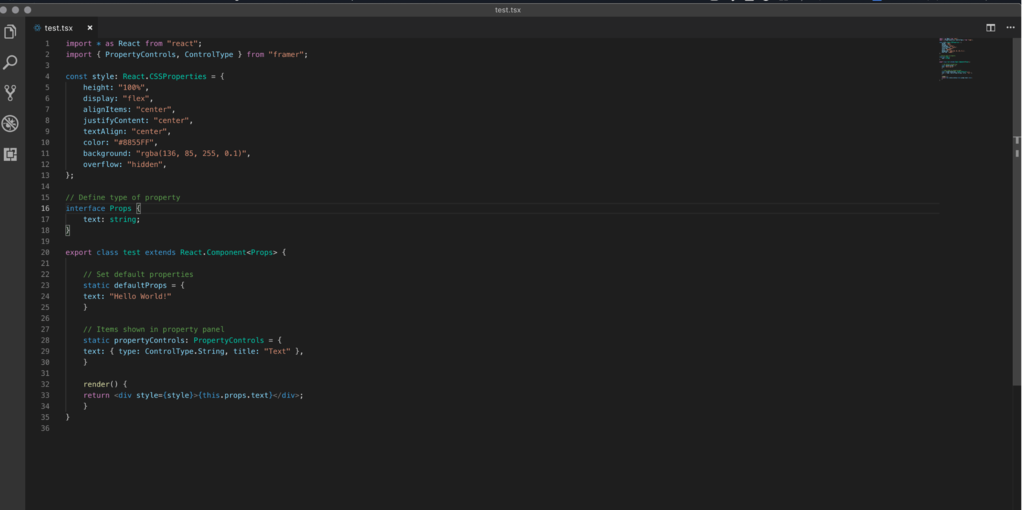
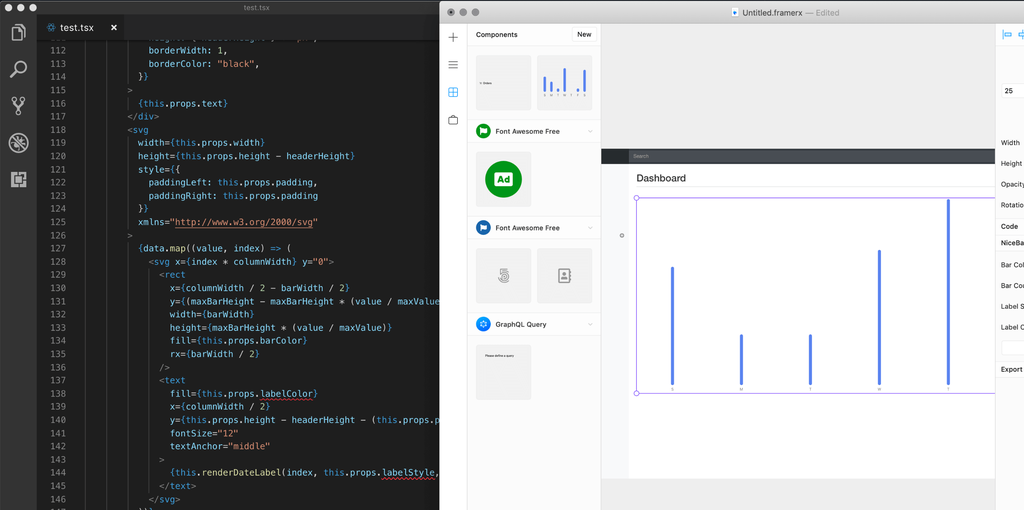
中身はサンプルコードなので、先程コピーした「Nice bars」のコードを貼り付けて保存すると、自分のコンポーネント欄に新しく追加されました。

コードには色や文字サイズの指定も書かれていました。 試しにそれを書き換えて保存すると、配置していたコンポーネントにも反映されました!

…今回試したのはここまでです。
感想
WebサービスやアプリのUIデザインツールとしては普通に使いやすい印象です。
ただ、Adobeなど他のデザインツールからの乗り換えとなると学習コストがあると感じます。機能やショートカットの違いはもとより、「Frame」の配置・設定を中心としたレイアウトが特徴的といいますか、UIを「設計/実装」しているという感覚が強いです。
もし自由に配置してあとから調整しよう!的な使い方をするとして、自動でFrameを階層化してくれる機能などが邪魔になりそうです。企画などプロジェクトの初期段階では、手書きのラフなり他のスタイリング寄りなツールの方がスムーズそうな気はしました。
しかしまだまだ機能を試しきれてないので、もっと使い込んでみたいところです。
参考サイト
FramerXについてもっと詳しく書かれている記事がたくさんありますので、興味のある方はぜひそちらをお読みください。