
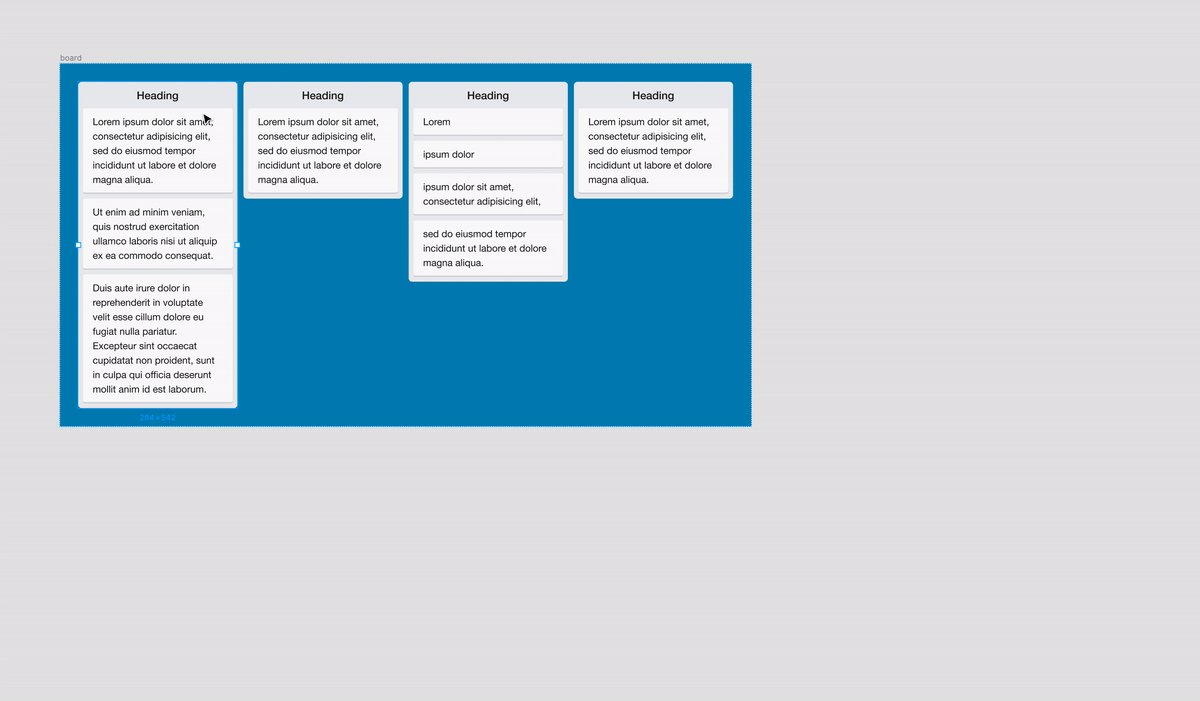
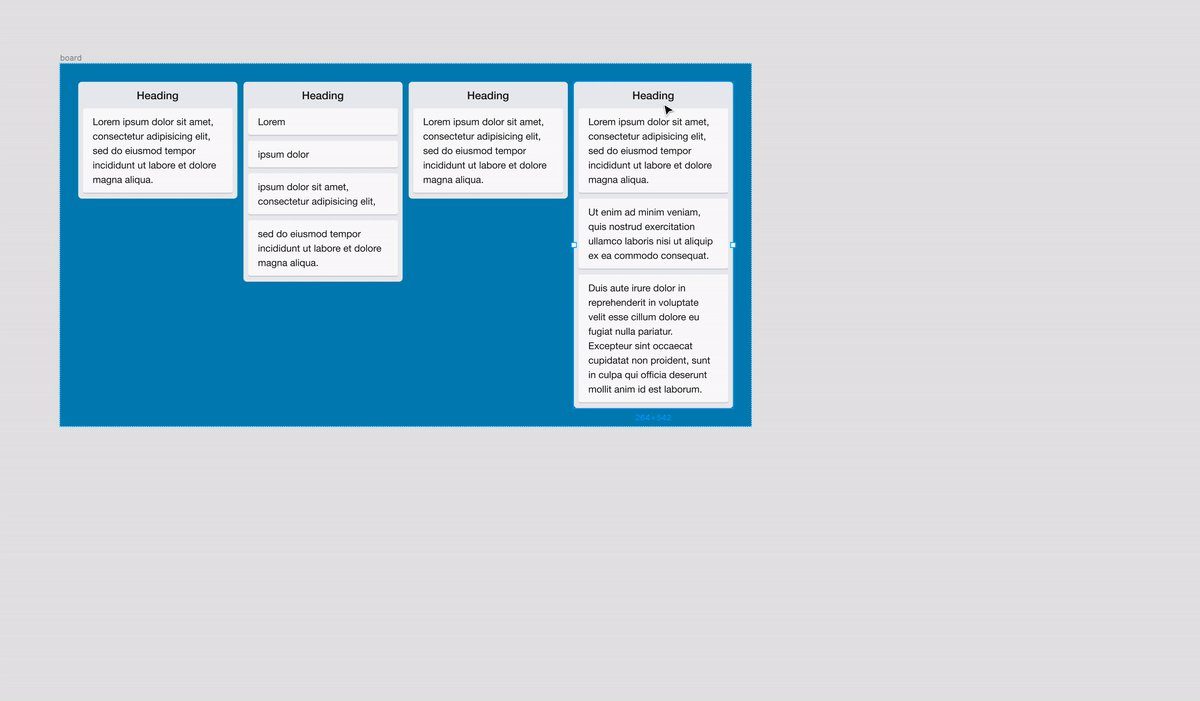
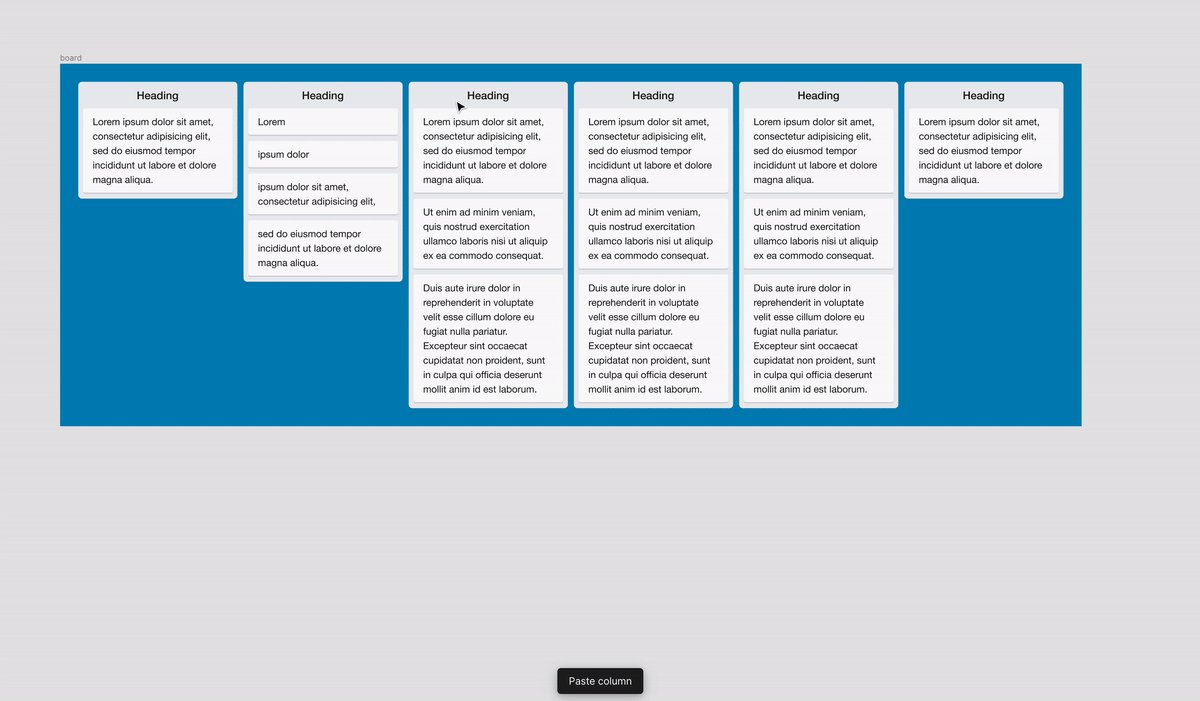
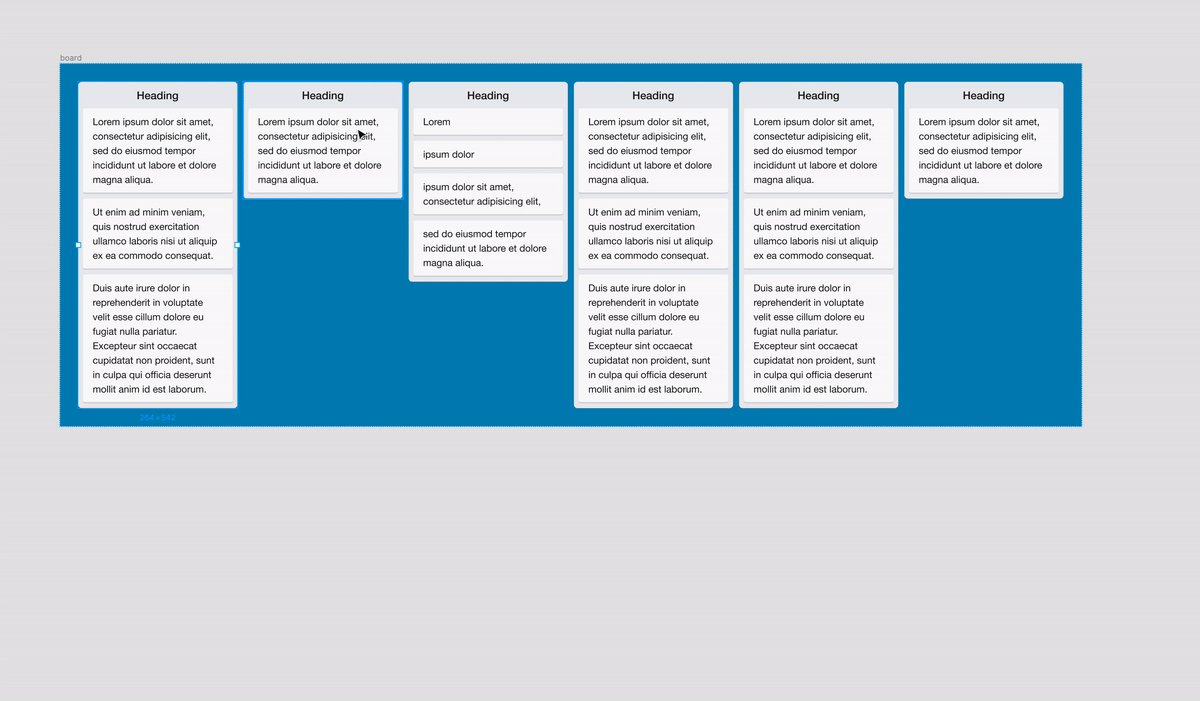
操作の様子


どうやっているか
次の構成です。
- Auto Layoutな背景
- Auto Layoutな列(幅固定)
- Auto Layoutなカード
- Auto Heightなテキスト
(1) Auto Layoutな背景

内包するオブジェクト(列)が横に並ぶようAuto Layout設定します。
- Horizontal : 内包するオブジェクト(列)を横並びに
- Auto Height : 高さを可変に
(2) Auto Layoutな列

横幅を固定してカードの操作を容易にしつつ、カードに応じて高さが可変するようAuto Layout設定します。
- Vertical : 内包するオブジェクト(カード)を縦並びに
- Fixed Width : 横幅を固定に
また、カードが下に向かって増えていくよう、Align Topも指定しておきます。
(3) Auto Layoutなカード

テキスト量に応じて下方向に伸びるようAuto Layout設定します。
- Vertical : 内包するオブジェクト(テキスト)を縦並びに。
- Auto Width : 幅を可変に。列で既にWidth固定済みなので、ここではFixedを選んでも良い。
(4) Auto Heightなテキスト

最後にテキストを Auto Height に。他の設定、Auto Width や Fixed Size にすると、テキスト量に応じてカードがAuto Layoutされなくなってしまいます。
終わりに
ざっくりとした状況共有だけなら、これを最も目にするページに配置してカードを管理すれば済むケースもあるかもしれません。
せっかくなのでテンプレートとして公開しようと思ったのですが、それはβ版のコミュニティ機能だと知りました。試しに申請してみたのですが、どうなるのか楽しみです。