Tiles - テーマ ストア ※現在非公開にしています。
基本的な特徴
- レスポンシブ対応
- 記事一覧ページでは2カラム表示になり、記事詳細ページでは1カラムになる
- レスポンシブ設定してスマホでみたときは常に1カラム表示
- はてなブログProなら、より使いやすい表示にカスタマイズ可
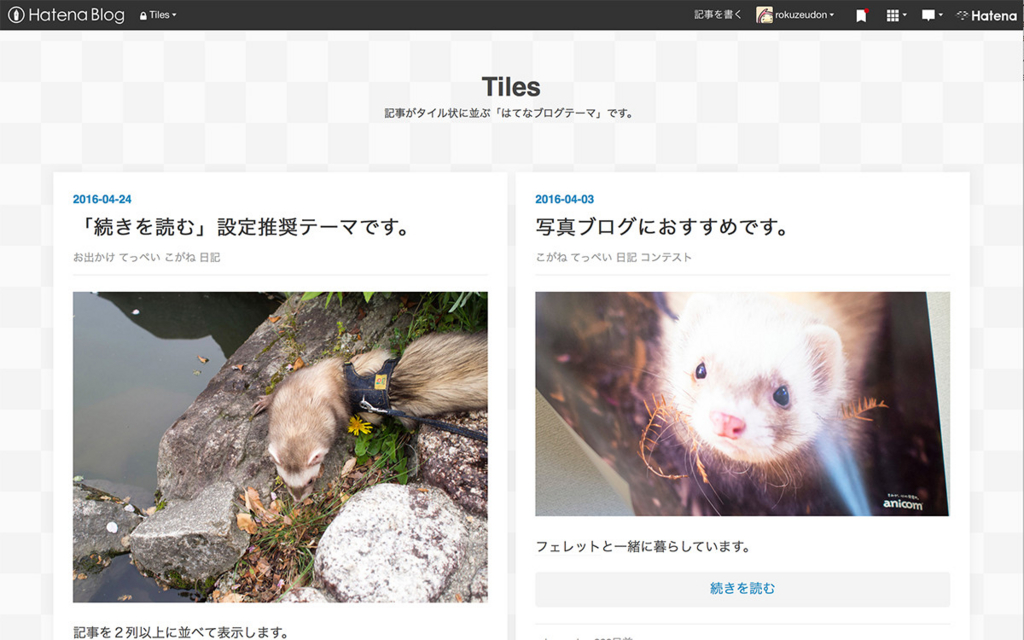
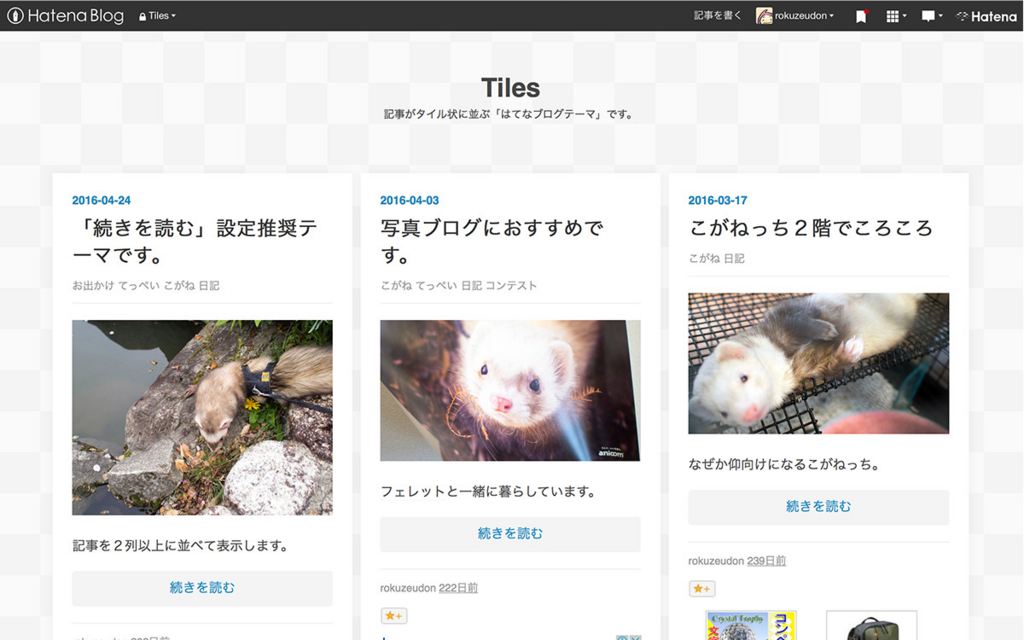
トップページ

記事が2列のタイル状に並び、高さが揃えられます。
片方の記事が長い場合、もう一方の記事の余白が大きくなるため、「続きを読む」機能を使って長さを調整することをオススメします。
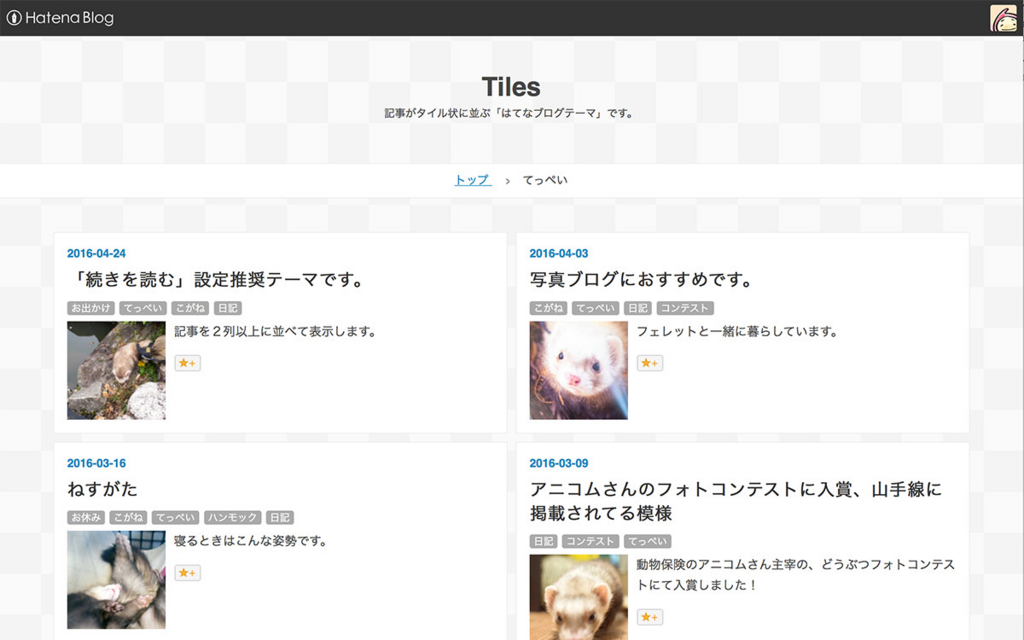
アーカイブページ

カテゴリーやアーカイブでの一覧表示でも、2列表示されるようにしています。
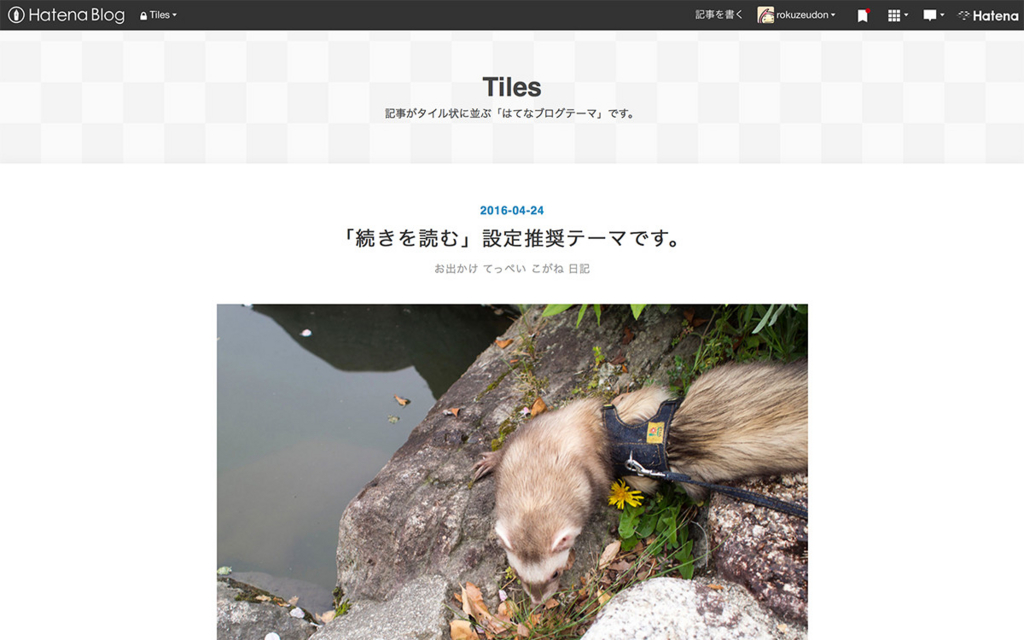
記事ページ

1カラムです。Mediumのように、読み手がコンテンツに集中しやすいようなスッキリとしたレイアウトを目指しました。
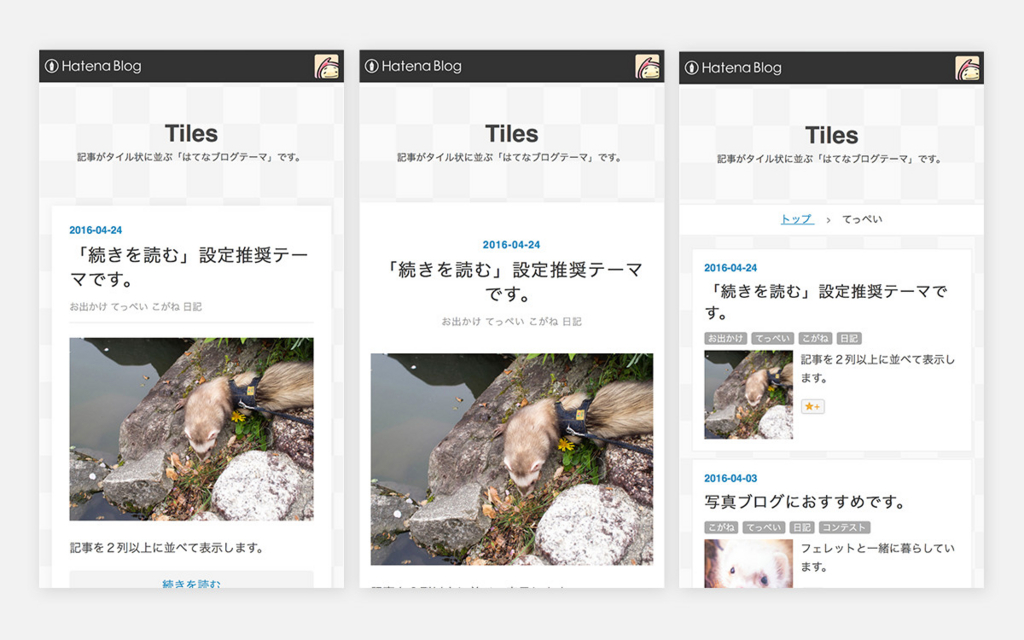
スマートフォン表示

スマートフォンでは、狭い画面でも見やすいよう全ページ1カラムレイアウトになります。
デザイン設定 > スマートフォン > 詳細設定「レスポンシブデザイン」のチェックをON・保存で利用できます。
はてなブログProの方におすすめのカスタマイズ(PC表示用)
※以下のカスタマイズをすることで、一部のブログ内広告が隠れてしまう場合があります。
もしはてなブログProに契約していない場合、利用規約に違反する恐れがあるため、無料アカウントの方は実施しないようにお願い致します。
※以下のコードは「Tiles」でのカスタマイズ用であり、他テーマ(「Stacker」含む)では大抵役に立ちません。
ちなみに、一部の要素(記事のフッターなど)を非表示にするカスタマイズは、「はてなブログテーマ「Stacker」を公開しました」の記事も参考にしてみてください。
記事一覧を3列表示にする

以下のコードを「デザインCSS」の下部に追加してください。
/*トップページの表示を3列にする*/ .entry{ width: calc(33.3% - 10px); } /*アーカイブページの表示を3列にする*/ .archive-entry{ width: calc(33.3% - 10px); }
小さいタブレット(iPad miniなど)での表示は2列にしたい場合、以下のコードをさらに下へ追記します。
/*画面幅768px以下のタブレット用*/ @media (max-width: 768px) { /*トップページの表示を2列にする*/ .entry{ width: calc(50% - 10px); } /*アーカイブページの表示を2列にする*/ .archive-entry{ width: calc(50% - 10px); } }
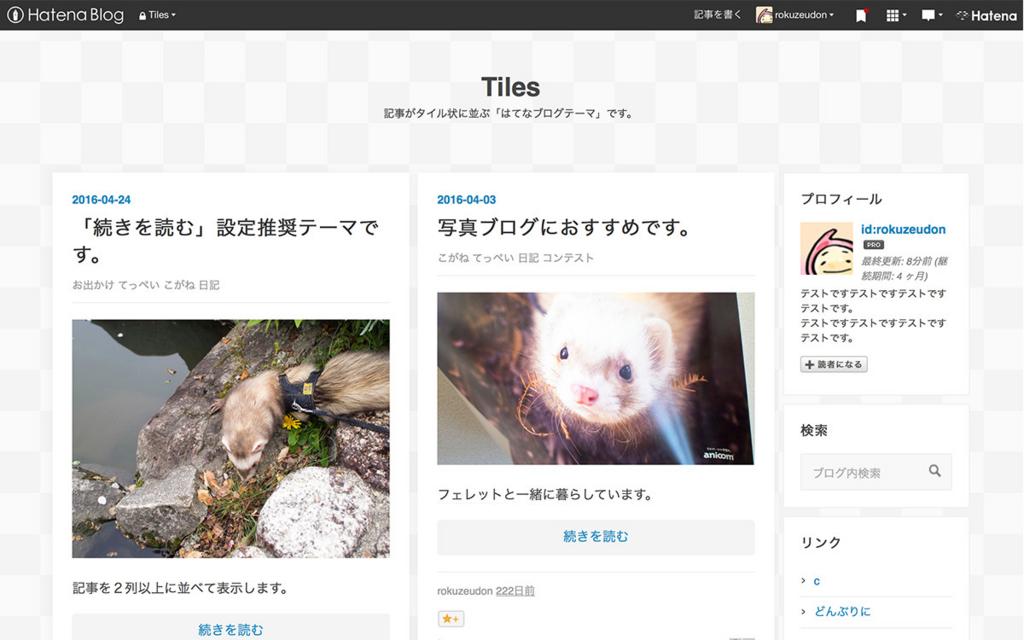
サイドバーコンテンツを、ページの右側に表示する

以下のコードを「デザインCSS」の下部に追加してください。
/*メインカラムとサイドバー部分を横並びに*/ #content-inner { display: flex; } /*サイドバーの横幅を指定*/ #box2 { width: 240px; } /*サイドバー内のブロックを縦1列表示に*/ .hatena-module { width: 100%; } /*画面幅768px以下のタブレット用*/ @media (max-width: 768px) { /*トップ・アーカイブページの表示を1列にして、サイドを残したまま見やすく*/ .entry, .archive-entry{ width: 100%; } } /*画面幅480px以下のスマートフォン用*/ @media (max-width: 480px) { /*メインカラムとサイドバー部分を縦並びに*/ #content-inner { display: block; } /*サイドバーの横幅を画面いっぱいに*/ #box2 { width: 100%; } }
フィードバック(ご意見・不具合について)
当ページに言及いただくか、Twitter宛へご連絡ください。
また、GitHubにてコードを公開しております。
※現在非公開にしています。