Adobe XDの1月アップデートで話題になっていた新機能、コンテンツに応じたレイアウト。
https://blogs.adobe.com/japan/cc-web-xd-january-2020-content-aware-layout-plugin-apis/blogs.adobe.com
AdobeXD 2020年1月の最新機能が2分で分かる動画を作りました
— えび🍤 (@pino_ebiebi) 2020年1月29日
是非、ご覧ください!
◎コンテンツに応じたレイアウト
⭐️スターシェイプの作成
🔗共有機能の改善
⎌XDプラグインAPIでドラッグ&ドロップ#Adobe #AdobeXD #adobexd_study #最速XD pic.twitter.com/l5mR9RWVf0
早速、個人で制作・公開しているプロジェクト「BootstrapXD」のドキュメントにも反映してみました。ダウンロードはこちらから。
Release v0.5.0 · 6qd/bootstrap-xd · GitHub
v0.5.0 での変更内容
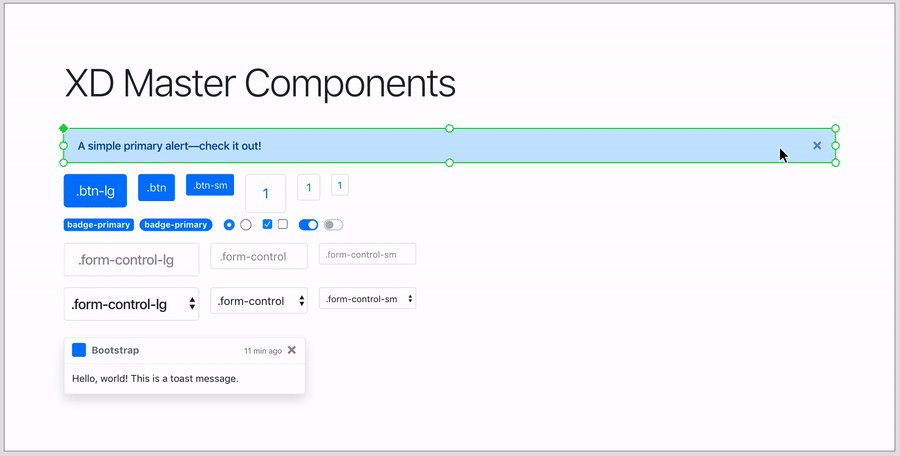
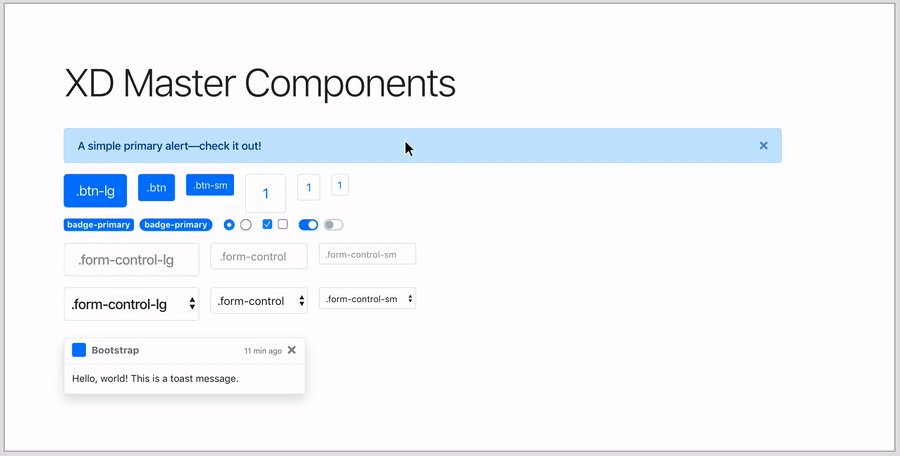
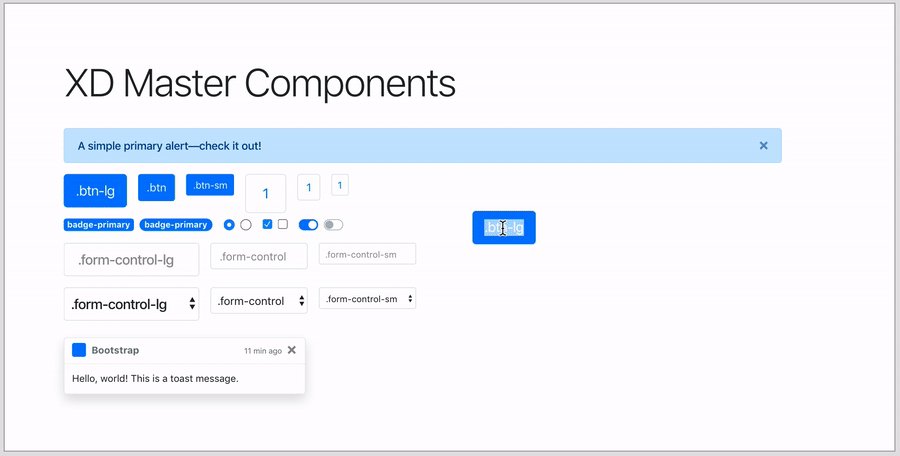
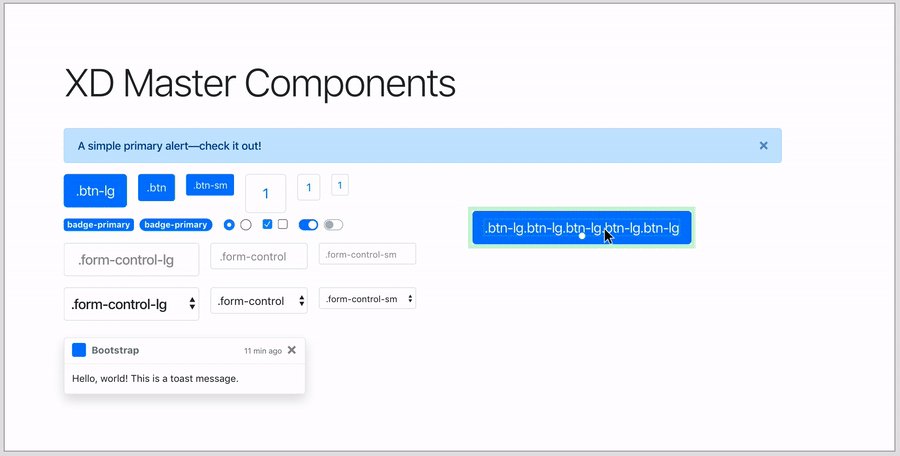
「コンテンツに応じたレイアウト」対応
ボタン、バッジ、アラートのコンポーネントに設定しました。入力した文字に応じて長さが変化します。「パディング」というオプションをオンにするだけでよしなに設定してくれて良いですね。
注意点として、縦並びのボタンのように幅を固定したい時は、一度コンポーネントとコンテンツに応じたレイアウト設定を解除する必要があります。
パネル関連も対応しようか迷いつつ、無闇にコンポーネント増やしたくないし、そもそも用途もまちまちでどっちにしろ利用者側である程度のカスタムが必要だろう(その時に逆に邪魔になり得る)ということで見送りました。もしご要望あればissueくださいませ。
Bootstrap Iconsをアップデート
Bootstrap公式の新しいアイコン集がアルファ版としてリリースされていて、昨年末にも次のようにアップデートされていたので反映しました。
公式のSVGをそのままXDに配置するとマスクが外れてしまうので、一手間かけてXDでも問題なく配置・編集できるようにしています。
余談(近況)
AdobeXDの大きめな非公式リファレンスサイト「XD RESOURCE.CO」に、自分から申請して、BootstrapXDを掲載いただきました🙌
そのおかげか、リポジトリのスターもちびちび伸びてきました(現在16)。もっと盛り上がると良いなー。